はじめに
設計レビューは、ソフトウェア開発において設計品質を守るための大切なプロセスです。
しかし、実際にレビューの現場に立つと、次のような煩わしさを感じたことはないでしょうか?
- 設計書を見ながら、別のツールで議事録を記録していると、作業が何度も中断する
- 指摘内容を後から確認しようとすると、設計書の 「どこを指しているのか」分かりにくい
- 修正内容を確認する際、議事録と設計書を何度も行き来して時間がかかる
- 指摘が多い設計項目を振り返って分析したいが、毎回手作業で情報を整理している
このような課題に直面しているチームは少なくありません。
設計とレビューが別の文脈で扱われていることが、無意識のうちに「集中力」と「品質」を奪っているのです。
レビューが「設計の外」で行われていることの弊害
レビューの目的は「設計の質を確認し、高めること」��のはずですが、 現実のレビューは、 「記録」と「情報の整理」 に多くの時間が割かれていませんか?
議事録を記録しながら設計書を確認するという「二重作業」は、
- 視線の切り替え
- ファイルの切り替え
- 位置の特定
といった数多くのマイクロタスクを生み出し、本来の確認作業に集中できない状況を生み出します。
さらに、議事録の内容と設計書の情報が明確に結びついていないことで、
- 「何を指摘されたのか」が設計者に伝わりにくい
- 「どの設計要素が改善ポイントなのか」が見えにくい
といった、レビューの本質的な価値の低下にもつながっているのです。
設計とレビューを「切り離さない」アプローチ
こうした課題に対して Next Designでは、 レビューそのものを「設計シーンの中に組み込む」 というアプローチを採用しています。
Next Design で変わる設計シーン
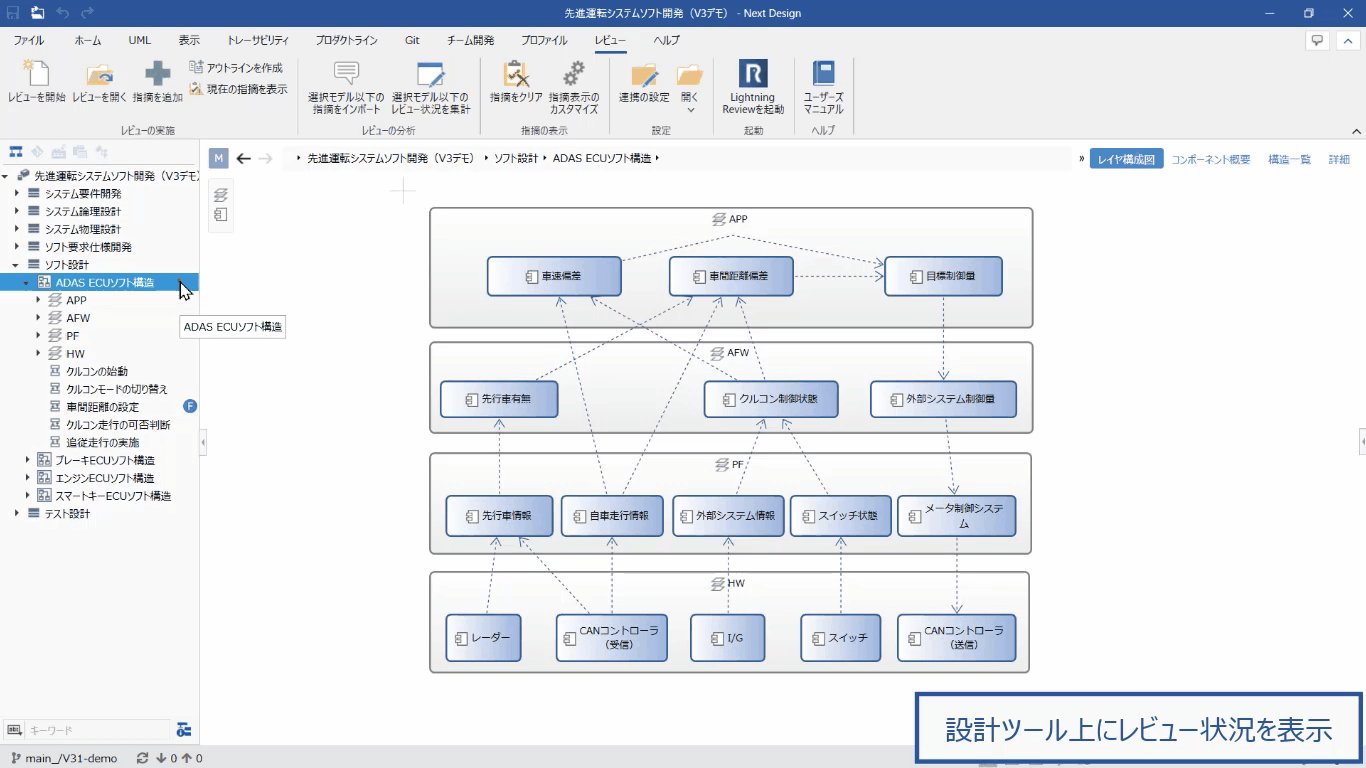
Next Design を利用することで、設計者もレビュワーも、設計書の同じ画面上でレビュー記録を�確認・追記・分析できるようになります。このため本質的なレビューに集中できるようになり、設計品質を底上げします。 Next Design によって得られる最大のメリットは、レビューが「作業」から「設計を高める時間」へと変わることです。 その変化を、いくつかの具体的なポイントを挙げてご紹介します。
1. レビュー中にツールを切り替える手間がなくなる
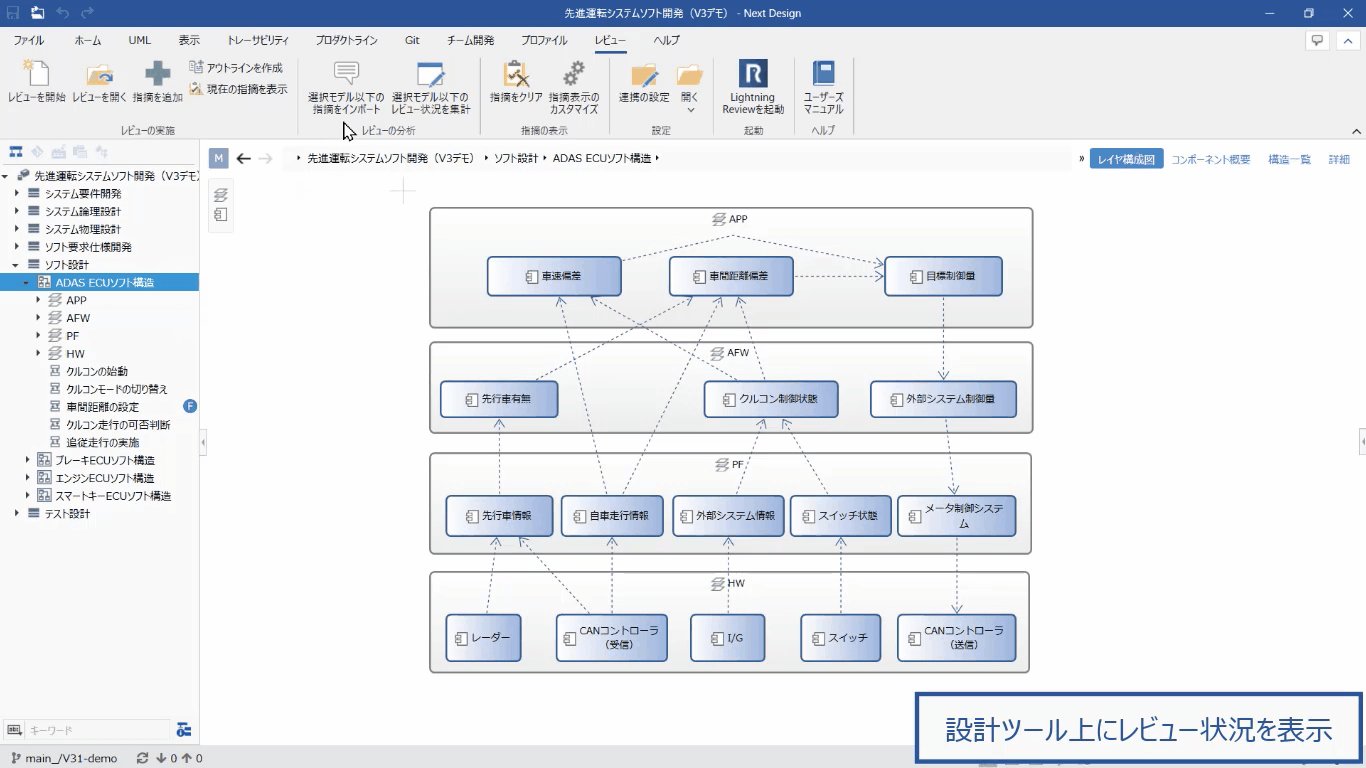
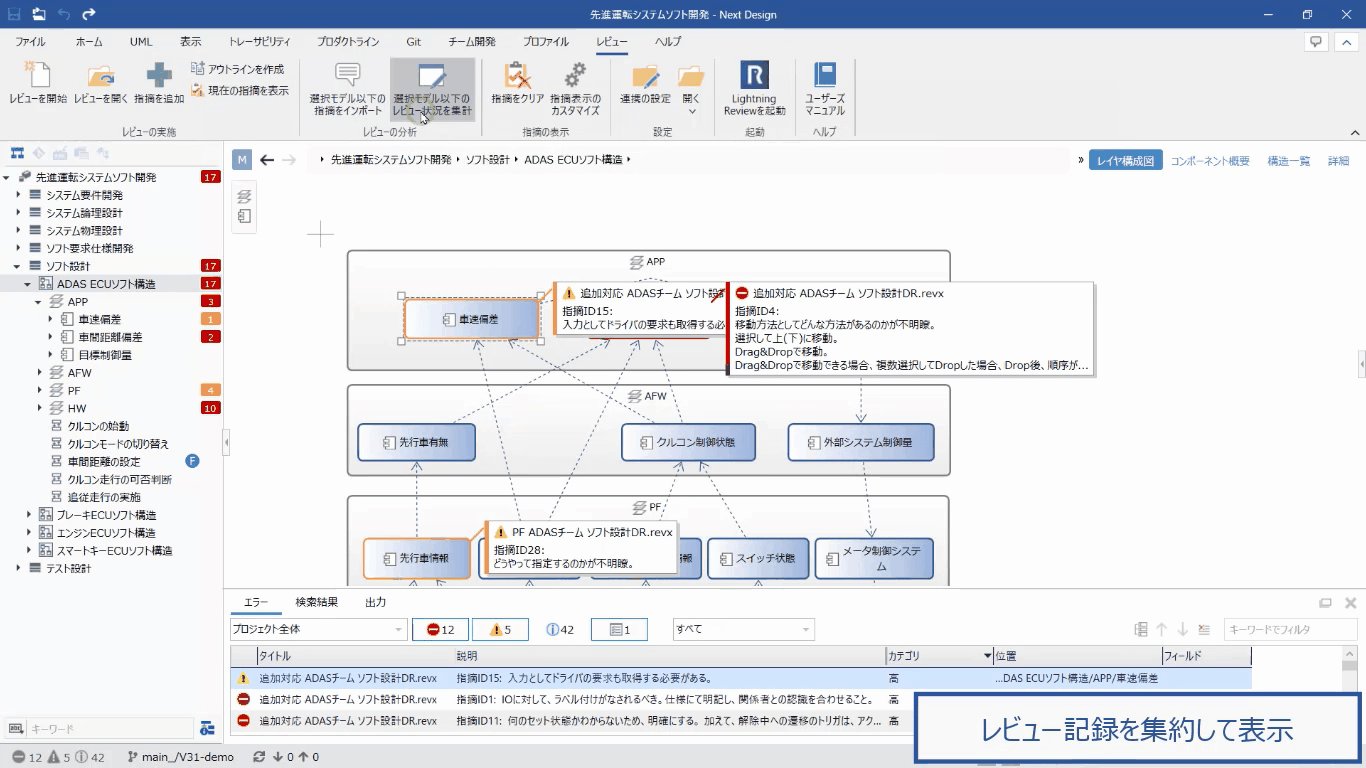
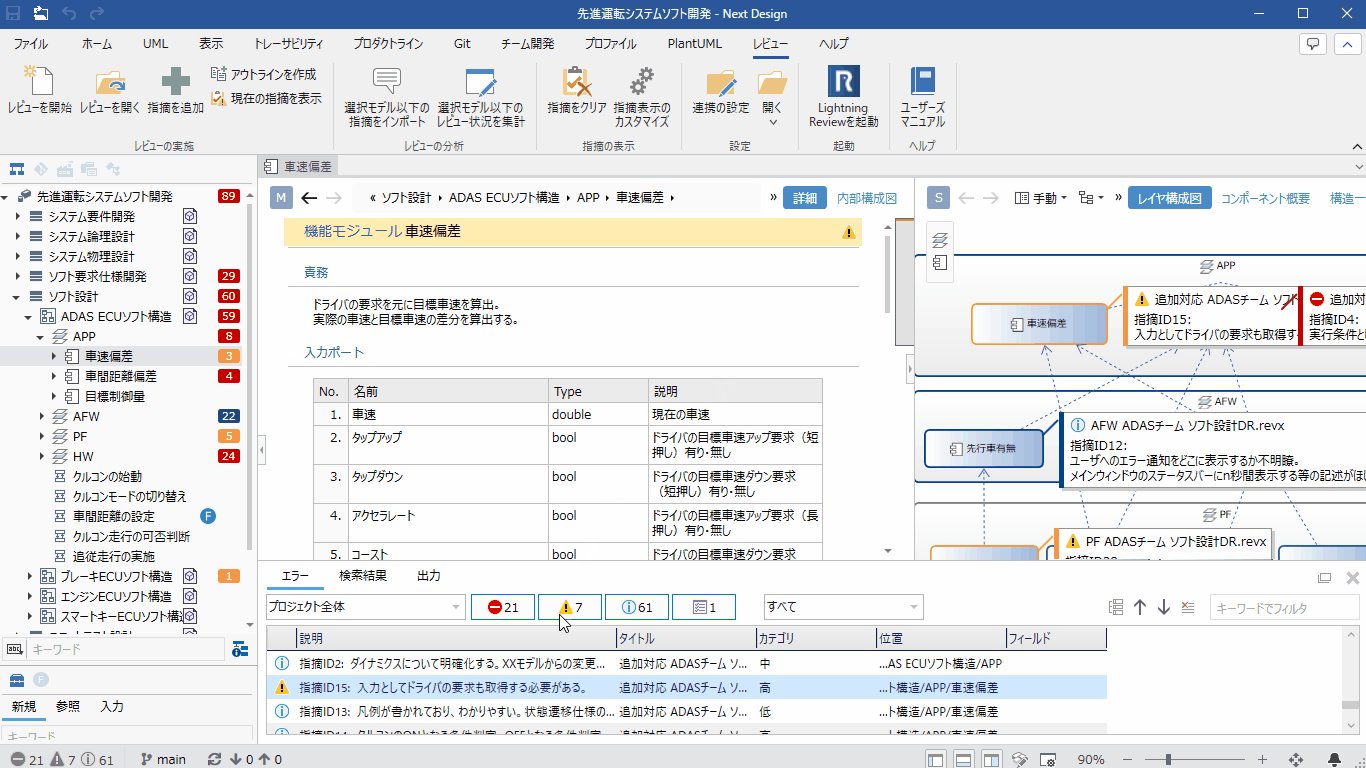
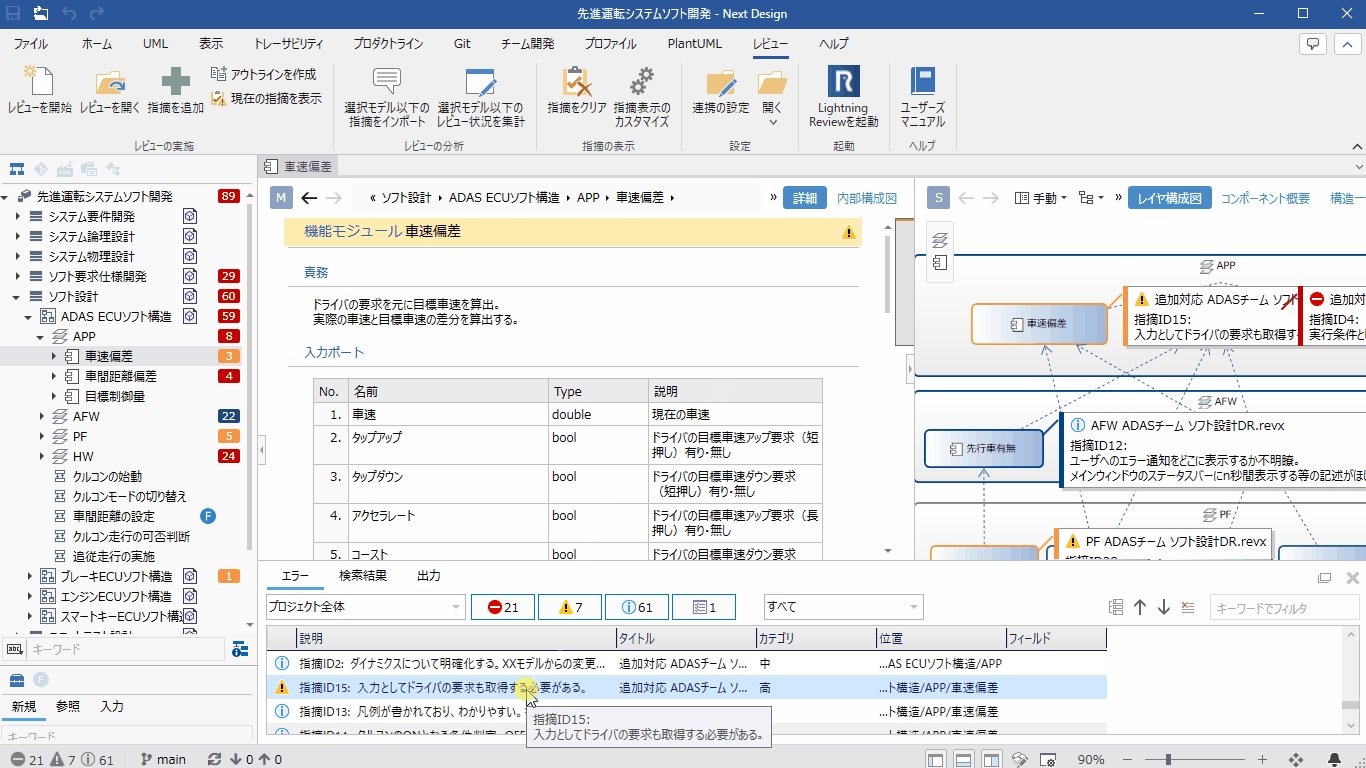
レビュー中に指摘を記録しようしたり、記録した指摘の詳細を確認しようとするときに、別ツールに切り替えたりする必要はありません。 Next Design 上で、指摘を簡単に追加できます。また同時に指摘箇所も自動的に記録されるため、設計画面に集中したままレビューを進行できます。

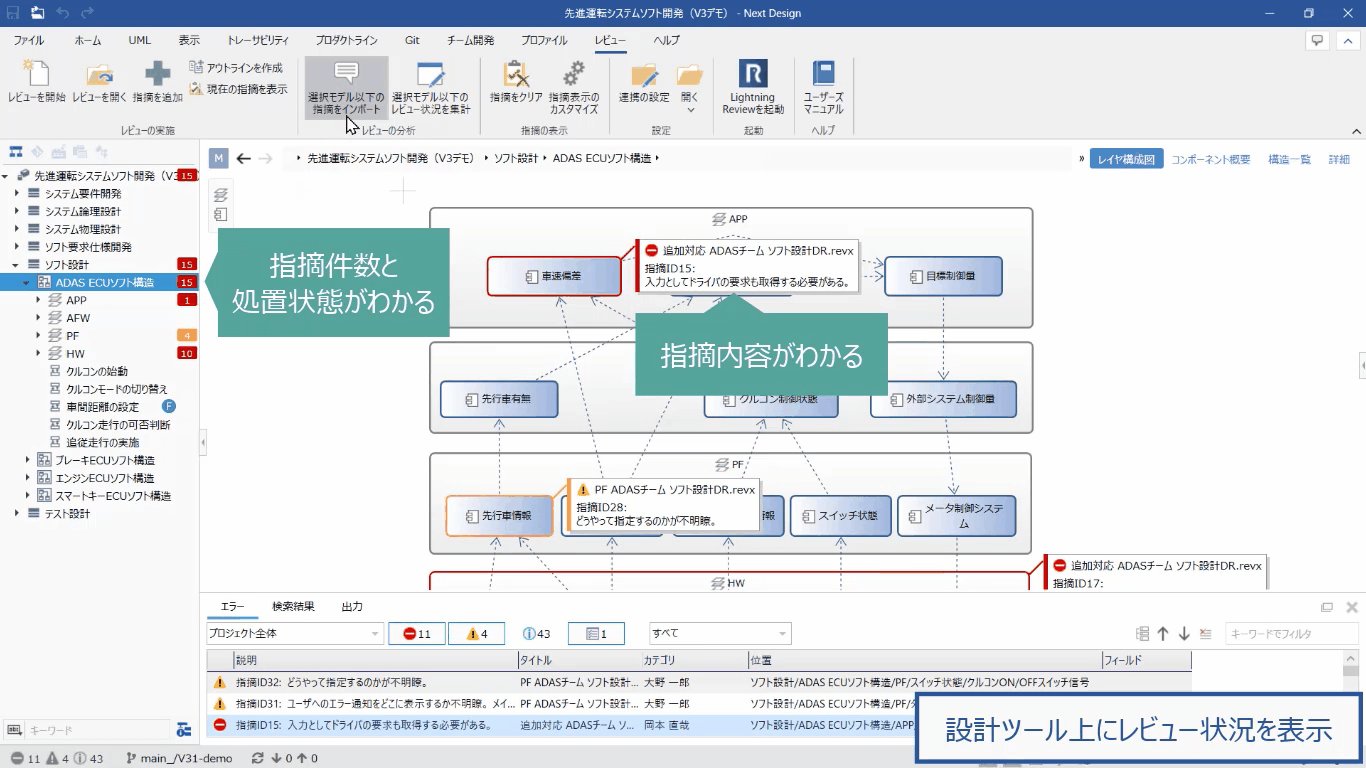
2. 「どこを指摘したのか」が明確で、迷わない
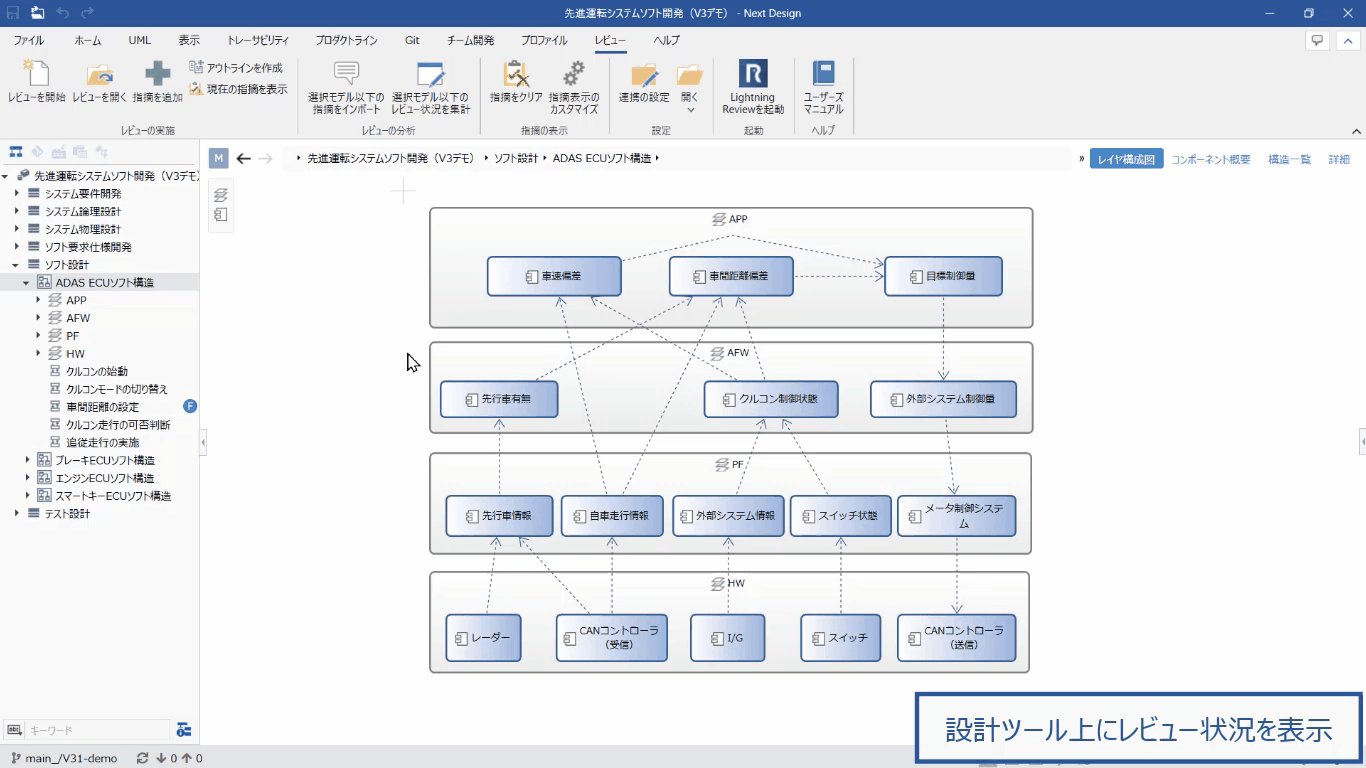
記録された指摘は、設計書のモデル上に表示することができます。 「どこを直すのか」、「どんな指摘か�」、「未処置箇所がないか」、「処置結果を確認済みか」も一目瞭然。レビュー後の指摘に対する処置の「抜け漏れ」や「手戻り」が確実に減ります。

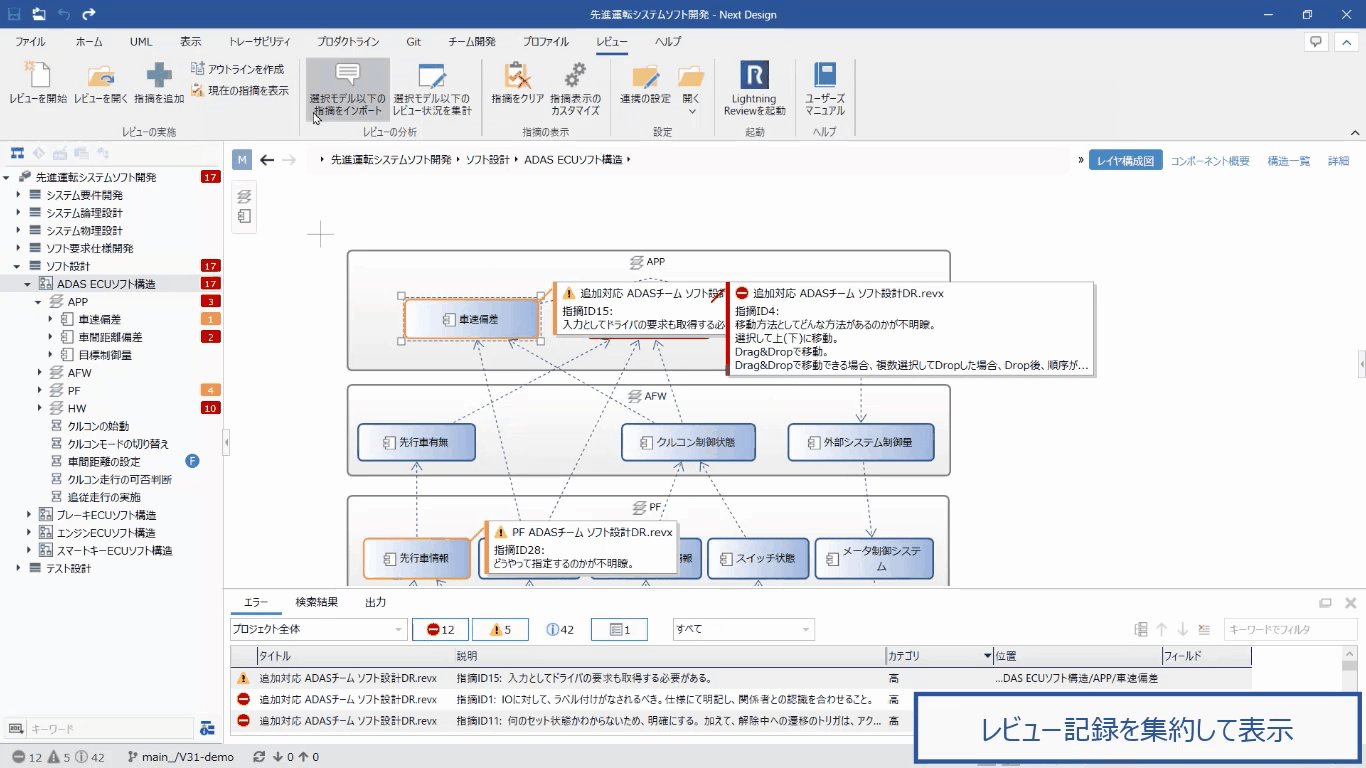
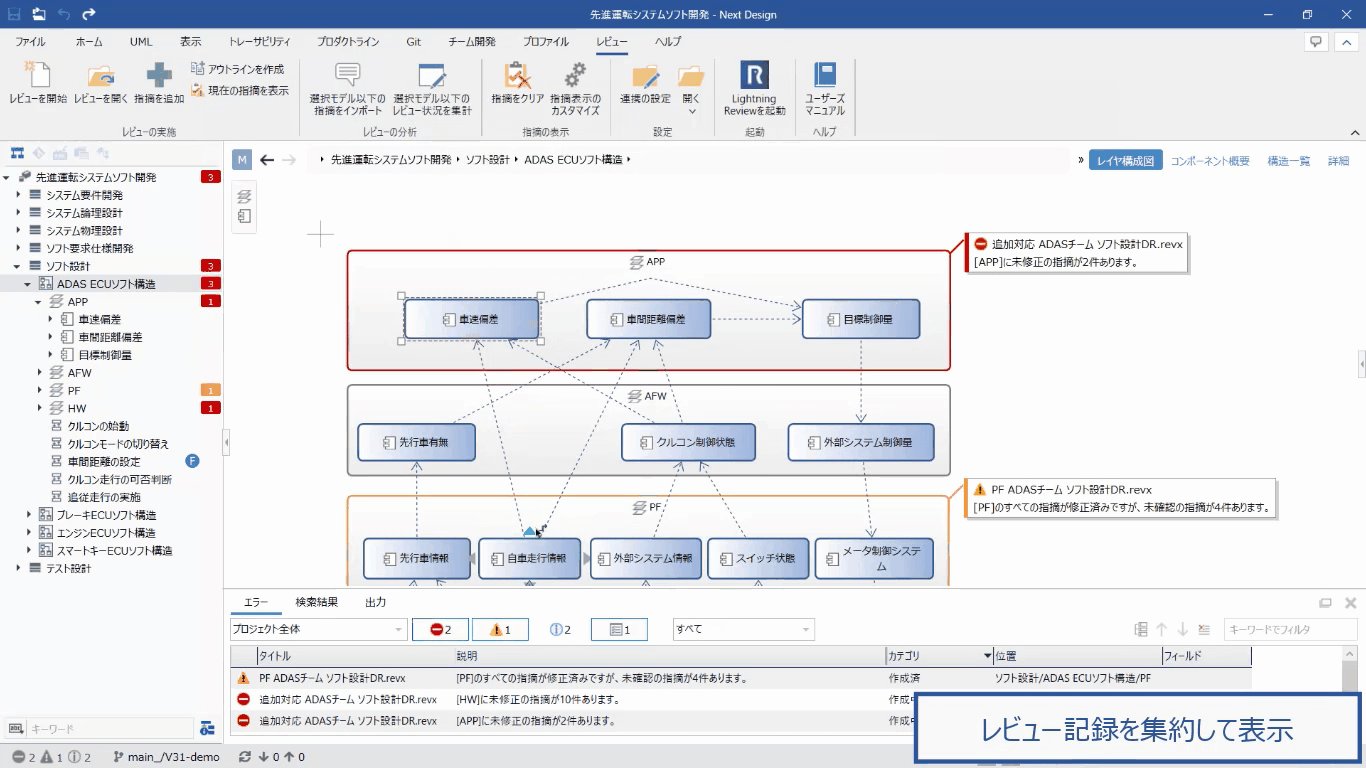
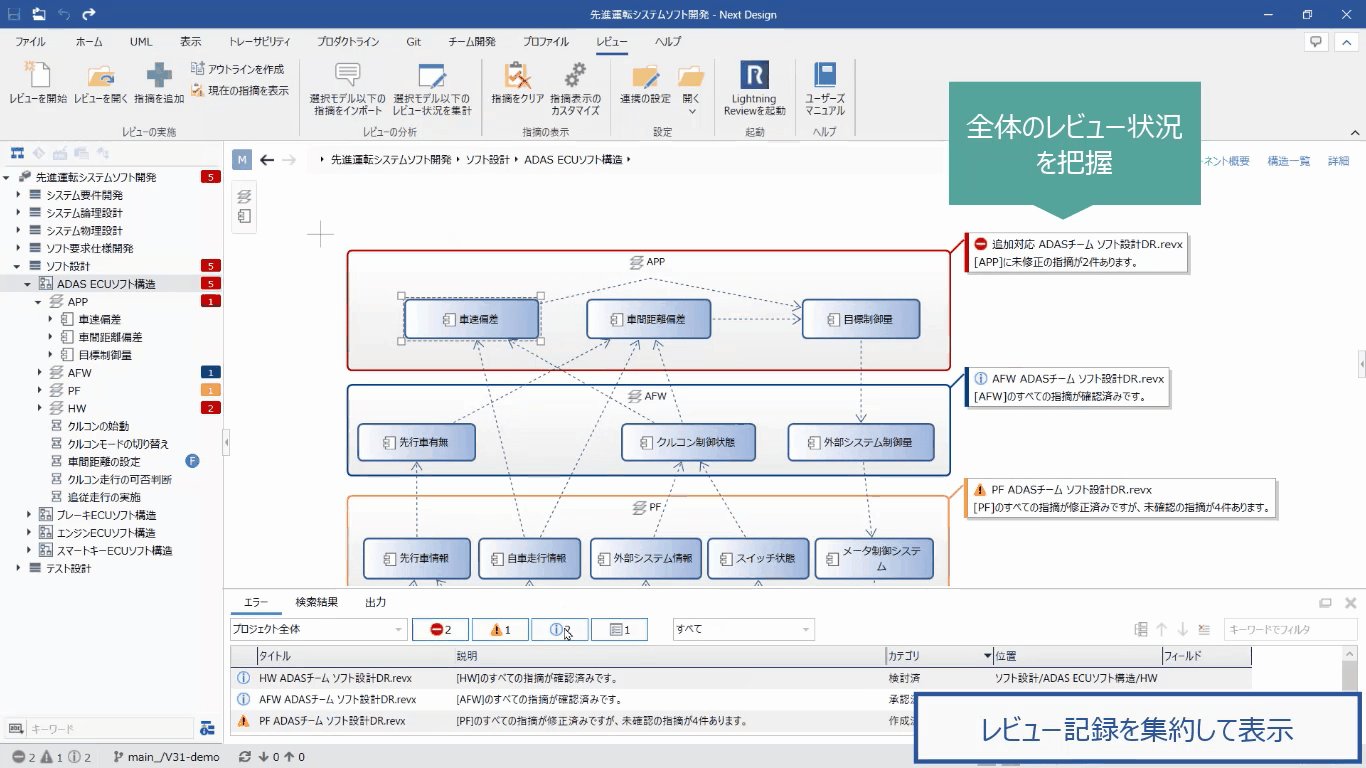
3. レビュー記録から設計成果の状況も見えてくる
指摘と処置状況は、設計情報ごとに指摘件数や処置状況が色分け表示され、設計書上で設計成果の構造に沿って俯瞰できます。 「このコンポーネントは毎回レビューで指摘されている」といった改善のヒントが自然と見えてきます。 蓄積されたレビュー結果は、設計力そのものを強化する材料になります。

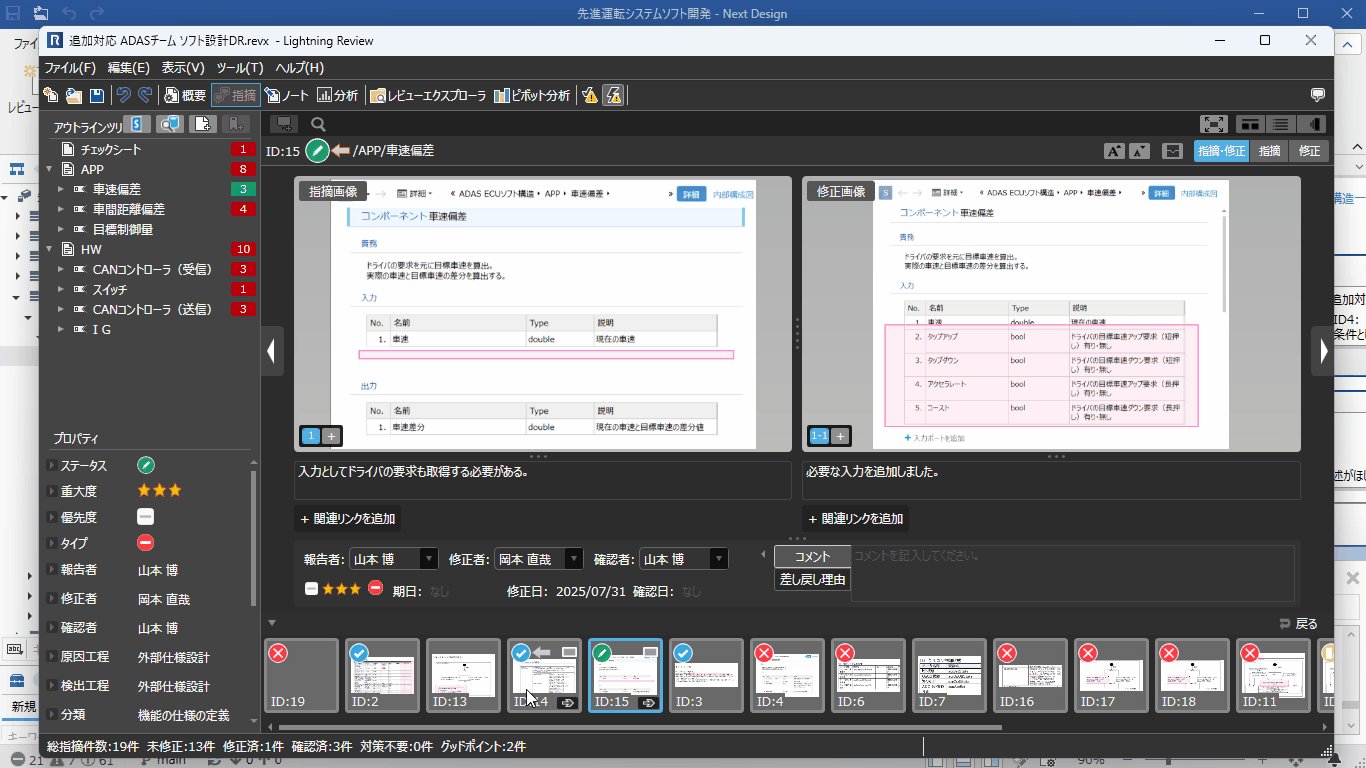
4. レビュー後の処置確認もスムーズ
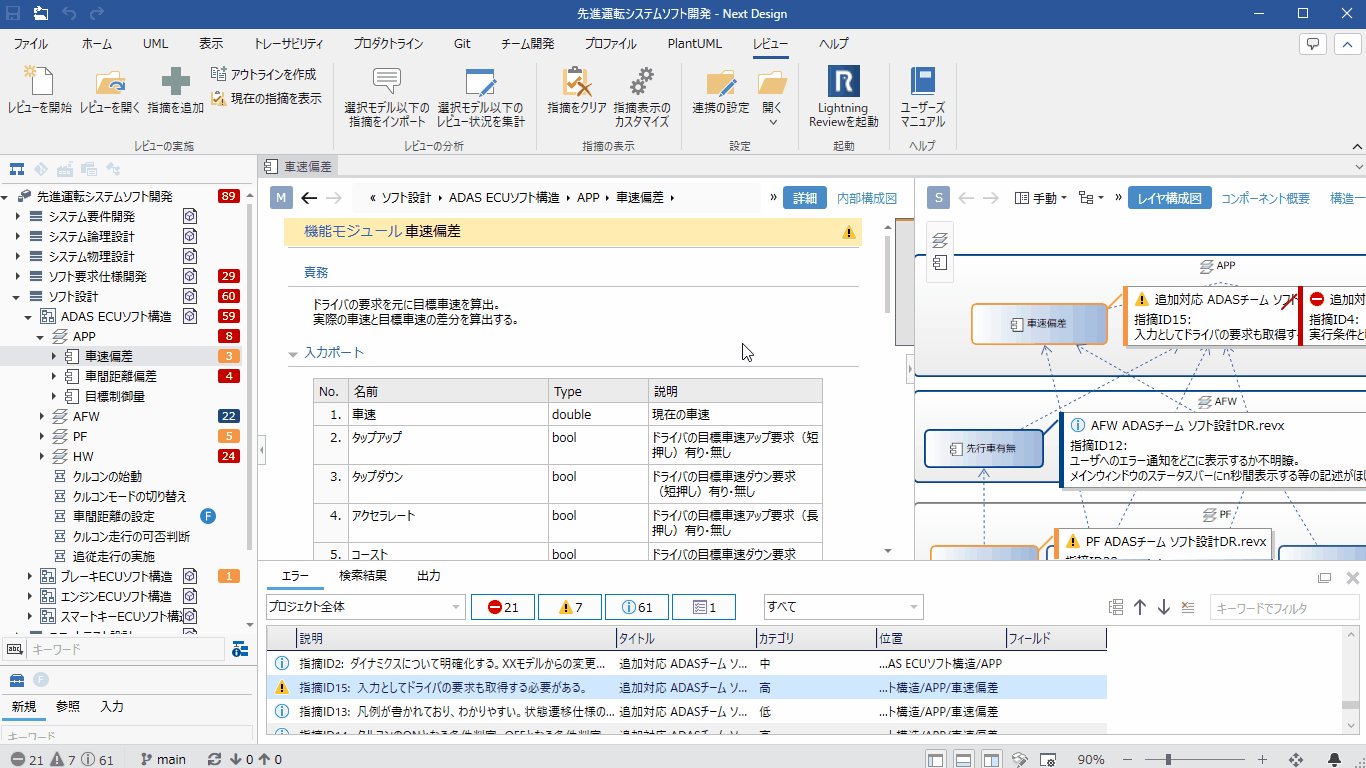
設計修正後、「どの指摘に対する修正か?」を探す手間はもう必要ありません。 該当するレビュー記録から、設計書上の指摘対象へワンクリックで移動できるため、修正確認や再レビューも円滑�に行えます。

Next Design は、レビューを単なるチェック作業ではなく、 設計品質を高める「知的対話の場」 へと変えていきます。
上記の姿を実現するためには Next Design に加え、Lightning Review が必要です。
詳細は「製品サイト:高度なレビュー支援」を参照ください。
まとめ:レビューの「質と効率」を、もう一段上へ
設計レビューは「人の目による品質保証」でありながら、運用次第では「作業負荷の大きい業務」にもなり得ます。
Next Design+レビュー支援機能は、Lightning Review とのシームレスな連携を実現することでシナジー効果を発揮します。 それにより、レビューというプロセスを設計の文脈の中に溶け込ませ、「設計品質」 「レビュー効率」 「チームの集中力」 すべてをバランス良く引き上げます。
レビュー中に感じていた小さな手間や違和感、それらをなくすだけで、設計はもっと良くなるかもしれません。
▶ Next Design の詳細は、「製品サイト」を参照ください。
▶ すべての機能がご利用いただける無料評価版は、「評価版申込ページ」からお申し込みください。