はじめに
Next Design 開発チームの近藤です。
私たちは日々、Next Design を使って Next Design の開発を進めています。そこで生まれる「こういう機能があれば便利だ」、「ここを改善したい」といった開発者の想いを盛り込んで、製品をブラッシュアップしています。
普段 Next Design を使っていると、キーボードとマウスを頻繁に行き来するのが面倒だと感じることはありませんか?トラックパッドも便利ですが、やはりショートカットキーを活用してスマートに作業したいですよね。
今回は、私が普段の開発でよく使う便利なショートカットキーを厳選してご紹介します。
- Next Design を日常的に利用している方
エディタの表示を切り替える
エディタの領域は限られているため、作業内容に応じた画面に素早く切り替えることができれば、効率的に作業を進められます。
不要な情報は非表示にして画面を広く使い、必要な時にはすぐ表示できると便利です。そのような場合に役立つショートカットキーを以下にご紹介します。
| 操作 | キー |
|---|---|
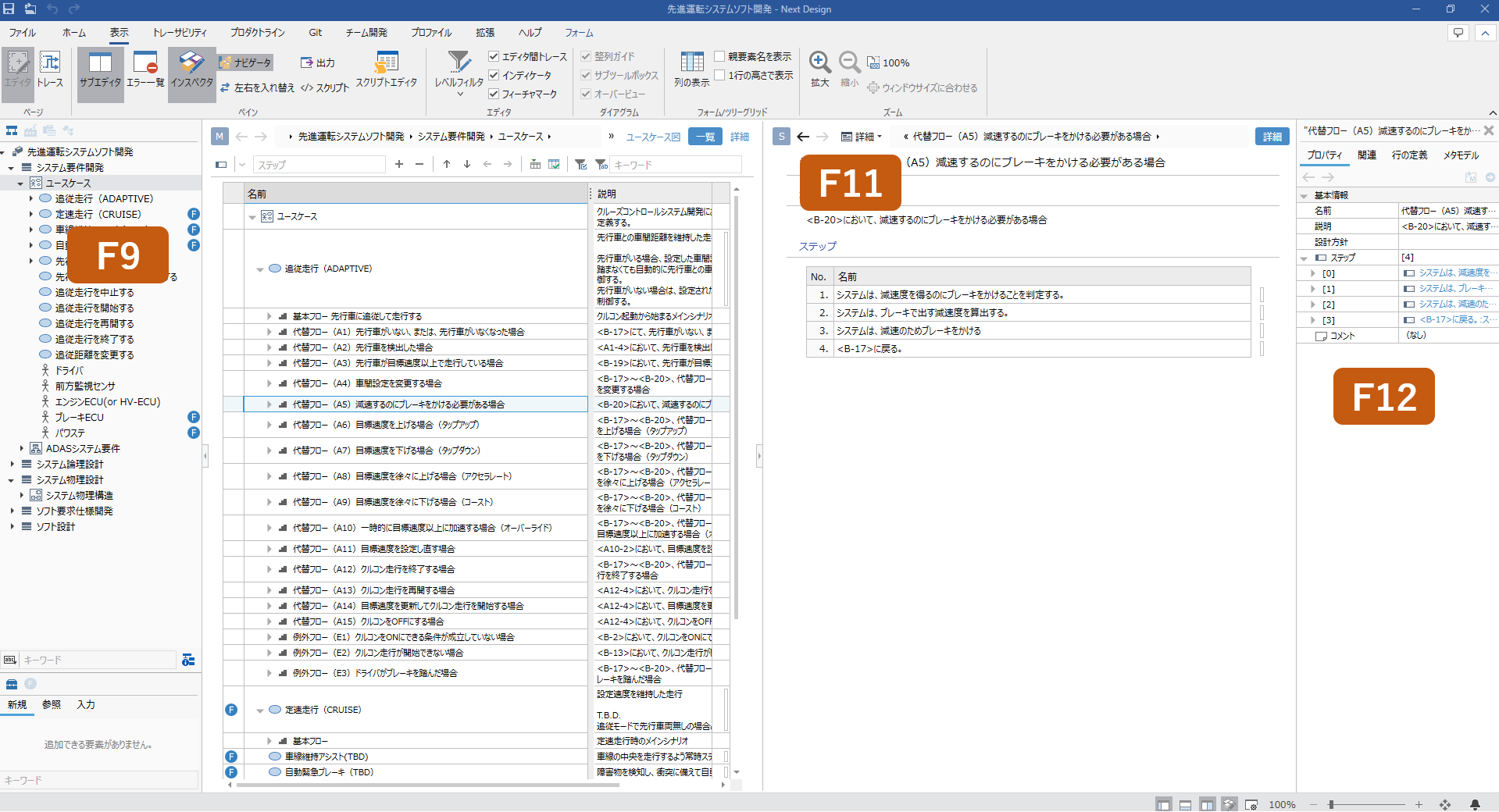
| ナビゲータペインの表示/非表示を切り替える | F9 |
| サブエディタの表示/非表示を切り替える | F11 |
| インスペクタの表示/非表示を切り替える | F12 |

また、ツリーグリッドの表示階層レベルもショートカットキーで切り替えることができます。
すべてのノードが展開された状態では全体を俯瞰できず、すべて圧縮された状態でも内容が見づらくなります。私は目的のノードを探す際に、このショートカットキーをよく利用します。
| 操作 | キー |
|---|---|
| 数字で指定した階層レベルにツリーを折り畳む | Ctrl+数字 |
ツリーグリッドでフィールドをコピー
モデルそのものをコピーするのではなく、特定のフィールドの値をコピー&ペーストしたいことがよくあります。 Ctrl+C だとモデルのコピーになってしまいますが、 以下のショートカットキーで特定のフィールドのみをコピーできます。
| 操作 | キー |
|---|---|
| 選択したフィールドの値をコピー | Ctrl+Shift+C |
| 選択したフィールドの上と同じ値を反映 | Ctrl+U |
まとめ
今回は、利用頻度が高いショートカットキーを厳選してご紹介しましたが、Next Design には他にも便利なショートカットキーが多数用意されています。
詳細は以下のページでご確認いただけますので、ぜひご覧ください。
