はじめに
Next Design サポートチームの平田です。
開発現場の成果物に合わせてカスタマイズできることが、Next Design の強みの1つです。カスタマイズすることで、一般的なモデリングツールでは、表現できない設計書も表現できます。
また、Next Design では、Wordライクな文書、Excelのような表、俯瞰ができるダイアグラムなどが使え、これらはすべて自由にカスタマイズ可能です。これにより、WordやExcelなどを併用することなく、Next Design で設計情報が集約できます。
今回は、幅広くカスタマイズ可能な、ERダイアグラムについて紹介します。
開発現場独自のダイアグラムを表現
Next Design は、ユーザーが独自にカスタマイズできるため、開発現場独自の図表現をERダイアグラムで表現できます。
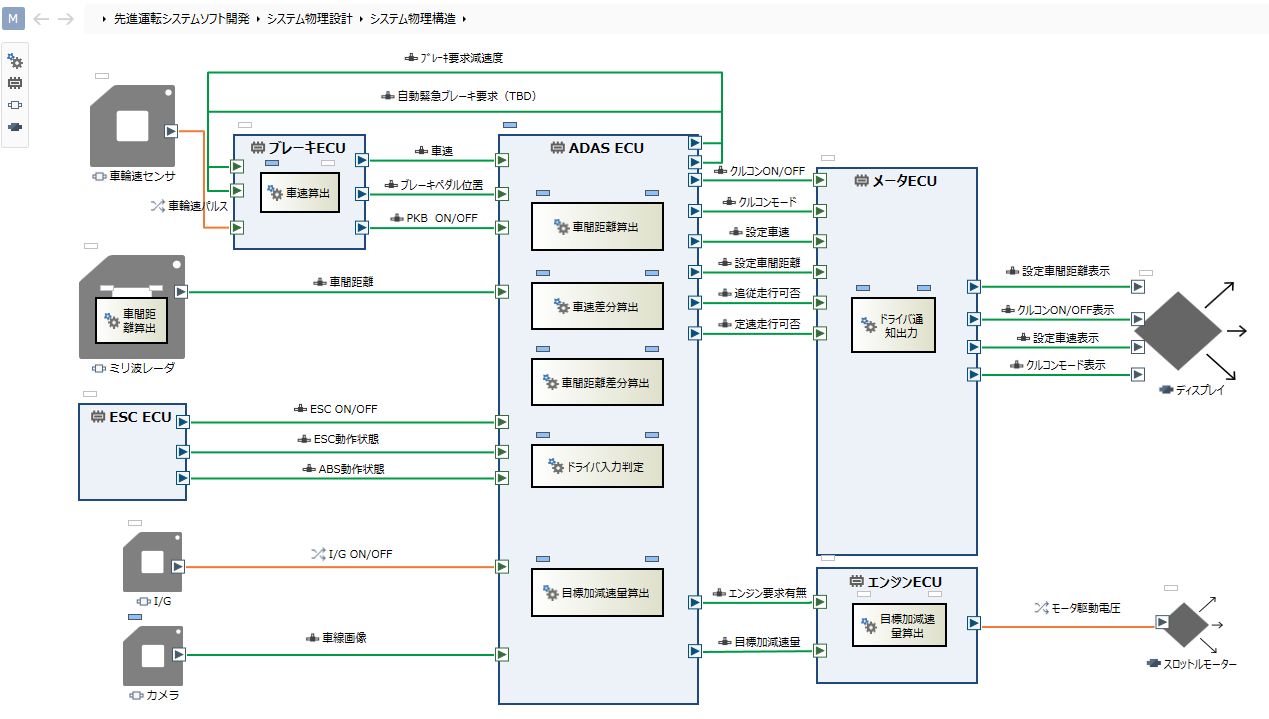
以下に示すERダイアグラムでは、システムの物理構造の関係性を示したものです。
ECU、センサ、アクチュエーターをそれぞれ異なるシェイプで表現したい場合、以下のようにカスタマイズでき、これまでの開発現場独自の工夫を変えることなく、ドメイン独自の記述ができます。

UML/SysMLも表現可能
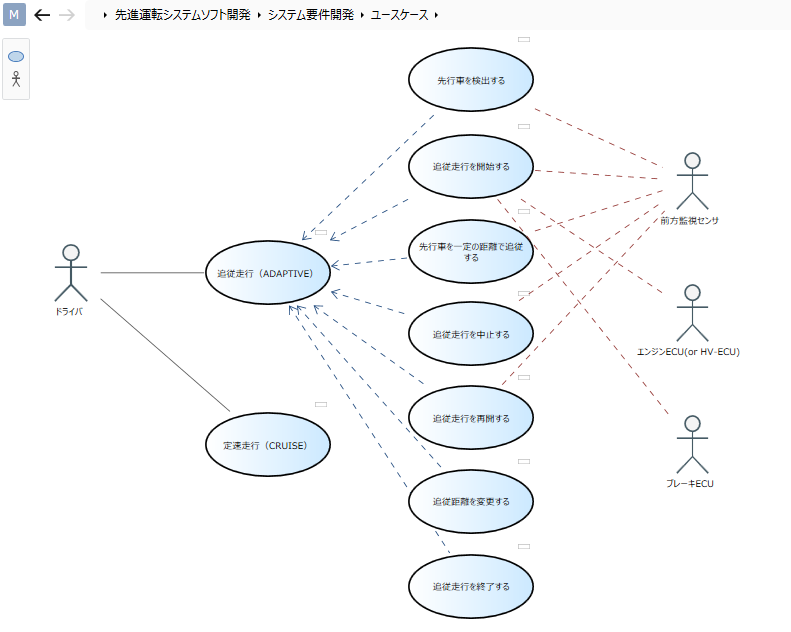
UML/SysMLのような標準記法も表現できます。
サンプルプロジェクトもご利用可能ですので、詳しくは こちら を参照ください。

画面仕様を表現
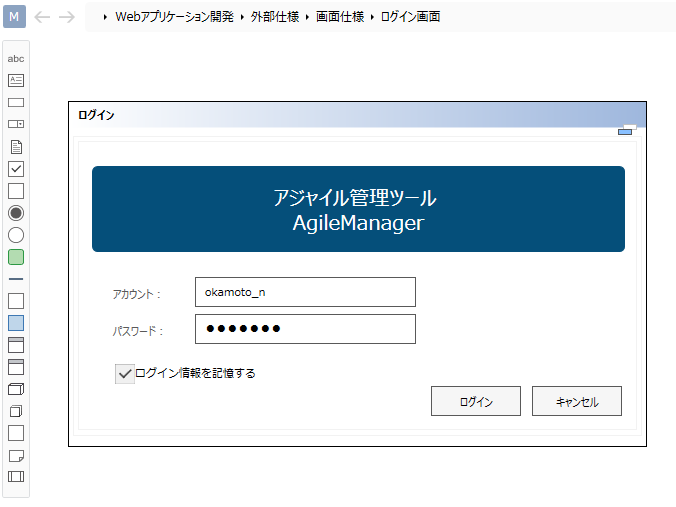
応用的な使い方として、ERダイアグラムをカスタマイズし、画面仕様のようなデザインも表現できます。
以下に示すERダイアグラムでは、ウィンドウ、ボタン、チェックボックスなどをメタモデルで定義し、シェイプで表現しています。

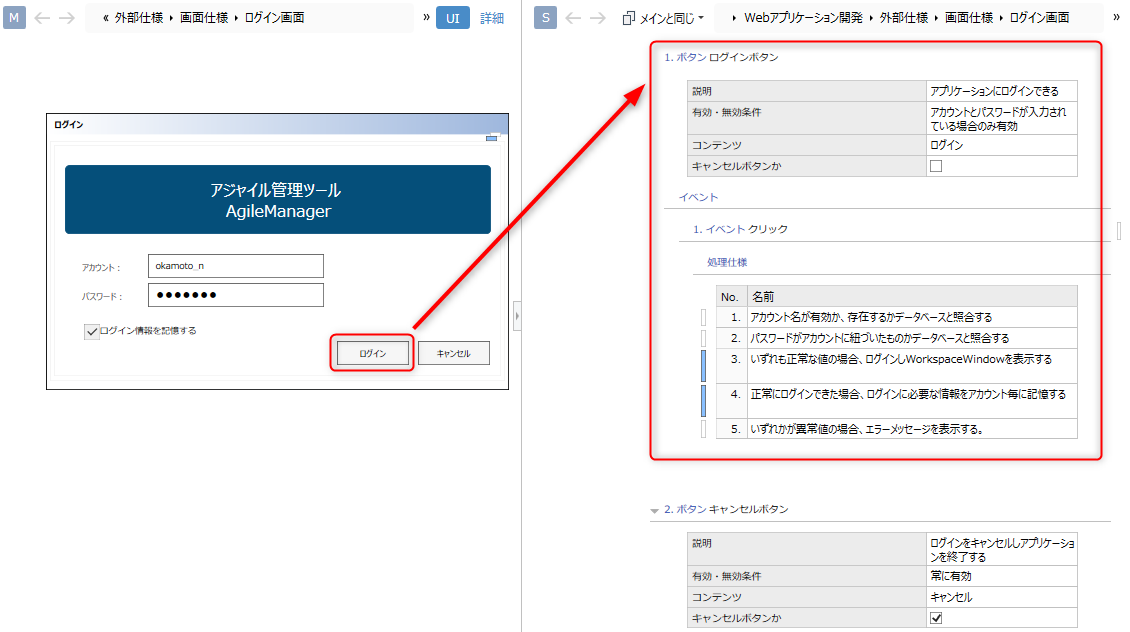
さらに、フォームビューを併用すれば、選択した画面部品の表示仕様などをサブビューで確認することができます。
これにより、画面仕様をパワポやExcel、処理仕様をWordといったように、分散した設計書を Next Design だけで記述できます。

まとめ
Next Design は、開発現場独自の表現方法をそのまま表現できる専用の設計ツールにカスタマイズできます。
カスタマイズすることで、開発現場固有のルールに従った設計が効率よく実施できます。
今回は、ERダイアグラムについて紹介させて頂きました。是非、お試しください。
未利用の方でご興味を持たれた方は、こちら から評価版ソフトのお申し込みもできますので、お気軽にお問い合わせください。
