run and debug
Prepare to run
-
Create a subfolder for each extension directly under the folder where the extension is placed (hereafter referred to as the storage folder).
For more information on the destination folders for extensions, see Deploying Extensions.
-
Copy and place the following set of files in the storage folder.
{NextDesignAppFolder}\extensions\helloworld\
manifest.json ・・・ Manifest
main.cs ・・・ Script file specified as entry point
locale.en.json ・・・ English locale file (for multilingual support)
locale.ja.json ・・・ Locale file for Japanese (for multilingual support)
resources\
button.png ・・・ Image file of the UI button specified in the manifest extension point
debug
-
When you start Next Design, it loads the manifest of all extensions placed in the given folder and adds the ribbon tabs and buttons you defined to the extension points according to the lifecycle of the extensions.
-
The first time a handler implemented in an extension is called, the script is loaded, compiled, and then executed.
-
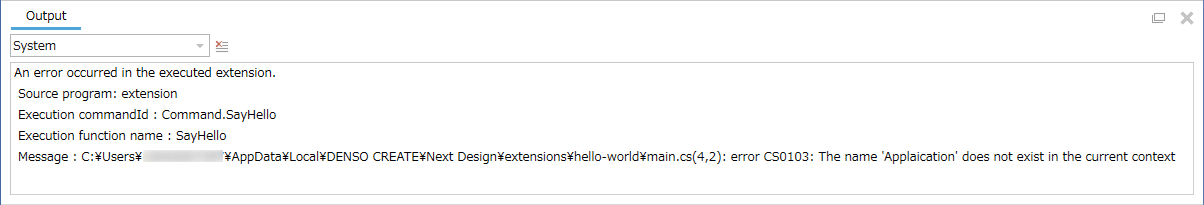
If there are any errors when compiling the script, the error messages will be displayed in the
Systemcategory of the [Output] tab of the Error List window.

- Since the debugger cannot be used with the script implementation method, it is not possible to set breakpoints, etc.
- If you develop using Visual Studio with the .NET DLL implementation method, you can use the debugger installed in Visual Studio.
Even if you replace the extension or change the script while Next Design is running, those changes will not be reflected. All extensions are loaded when Next Design is launched and are not reloaded while Next Design is running. Also, extension scripts are loaded at the first processing call and are not reloaded while Next Design is running.
-
If there is an error in the manifest definition, the extension will not work.
- If there is an error in the manifest definition, the manifest will be ignored and the ribbon elements defined as extension points will not be displayed.
- In rare cases, Next Design may not start due to an error in the manifest.
In such a case, temporarily change the manifest file name to something other than
manifest.jsonand restart Next Design to check.
-
Missing using statements in C# scripts will not launch Next Design.
- Classes used in C# scripts must be referenced by a
usingstatement at the top of the script. A missingusingstatement in an application lifecycle extension prevents Next Design from launching. In such a case, change thelifecycleinmanifest.jsonto switch to the project lifecycle and then restart Next Design to change the system output message when opening any project to please confirm.
- Classes used in C# scripts must be referenced by a