Rich Text HTML Specifications
Next Design's rich text fields can be set to multiple formatted values, and the formatted data displayed in the UI is stored in HTML format. However, due to the diverse and complex nature of HTML specifications, there are certain limitations on the HTML handled by rich text fields.
To correctly set HTML format values using rich text-related APIs, use HTML that conforms to the specifications below.
If you edit rich text in the UI and then retrieve the HTML value using the API, an HTML 4.01-compliant value that exceeds the scope of this specification may be returned.
- For information about rich text-related APIs, see Design Information > Models > Working with Rich Text Fields.
Overall HTML Structure
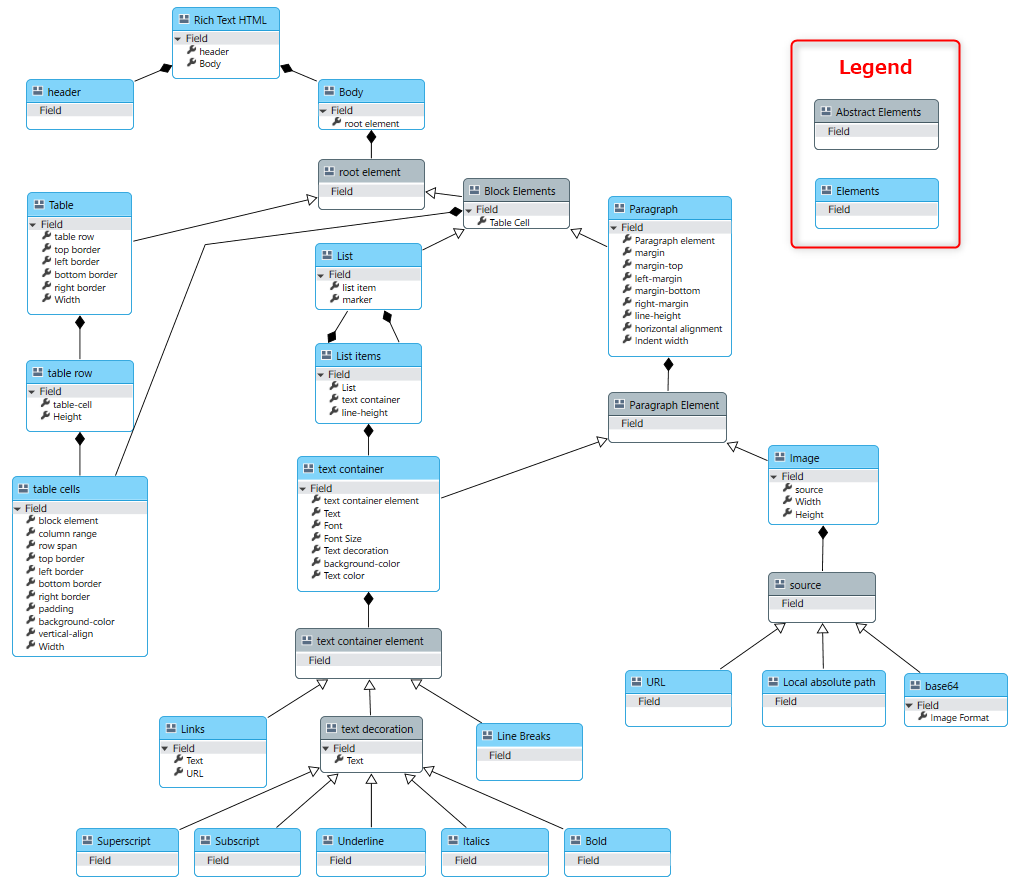
Below is the overall structure of rich text HTML. It shows the relationships between elements and attributes that can be handled in Next Design rich text.

The following explains the details of the attributes of each element.
Rich Text HTML
Rich text HTML corresponds to the <html> tag.
| Attribute Name | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Header | - | 0..1 | Header | The header content is empty. If you want to specify a style, specify it for each individual HTML element. |
| Body | - | 1 | Body | - |
Body
The body corresponds to the <body> tag.
| Attribute Name | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Root Element | - | 1..* | Paragraph List Table | - |
Paragraph
Paragraphs correspond to the <p> tag.
| Attribute Name | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Paragraph Element | - | 1..* | Text Container Image | - |
| Style | style | 0..1 | CSS-formatted string | - |
Configurable Styles
| Setting Item | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Margin | margin | 0..1 | Number with px/pt unit | If set in px, it will be converted to pt. |
| Line height | line-height | 0..1 | Unitless number | - |
| Horizontal alignment | text-align | 0..1 | left center right justify | - |
| Indentation | text-indent | 0..1 | Number with px/pt unit | If set in px, it will be converted to pt. |
Text container
Text containers correspond to the <span> tag.
| Attribute Name | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Text Container Element | - | 0..* | Text Decoration Line Break Link | - |
| Text | - | 0..1 | String | - |
| Style | style | 0..1 | CSS-formatted string | - |
Configurable Styles
| Setting Item | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Font | font-family | 0..1 | Single font family | - |
| Font Size | font-size | 0..1 | Number with px/pt unit | If set in px, it will be converted to pt. |
| Text decoration (strikethrough) | text-decoration | 0..1 | line-through | - |
| Background color | background-color | 0..1 | RGB hexadecimal color Color keyword 1 | - |
| Character color | color | 0..1 | RGB hexadecimal color Color keyword 1 | - |
Text decoration
Text decoration corresponds to one of the following tags:
- Superscript: <sup>
- Subscript: <sub>
- Underline: <u>
- Italics: <i>
- Bold: <b>
| Attribute Name | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Text | - | 1 | String | - |
Image
Images correspond to the <img> tag.
| Attribute Name | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Source | src | 1 | URL Local absolute path base64 | - |
| Width | width | 0..1 | Unitless number | The specific width of the image. |
| Height | height | 0..1 | Unitless number | The specific height of the image. |
base64
The base64 source is specified in the format data:image/{image format};base64,{Base64 string}.
| Attribute name | Key | Multiplicity | Value range | Notes |
|---|---|---|---|---|
| Image Format | - | 1 | png jpeg bmp | - |
List
A list corresponds to one of the following tags.
- Unordered list: <ul>
- Ordered list: <ol>
| Attribute name | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| List item | li | 1..* | List item | - |
List item
List items correspond to the <li> tag.
| Attribute Name | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| List | - | 0..* | List | - |
| Text Container | - | 1..* | Text Container | - |
| Style | style | 0..1 | CSS-formatted string | - |
Configurable Styles
| Setting Item | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Line Height | line-height | 0..1 | Unitless number | - |
Table
Tables correspond to the <table>and<tbody> tags.
| Attribute Name | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Table Row | - | 1..* | Table Row | - |
| Style | style | 0..1 | CSS format string | - |
Configurable Styles
| Setting Item | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Width | width | 0..1 | Number with px/pt unit | If a width is set for the table cell, that setting will be ignored and this setting will be applied. If set in px, it will be converted to pt. |
Table Row
Table rows correspond to the <tr> tag.
| Attribute Name | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Table Cell | - | 1..* | Table Cell | - |
| Style | style | 0..1 | CSS format string | - |
Configurable Styles
| Setting Item | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Height | height | 0..1 | Number with px/pt unit | If set in px, it will be converted to pt. |
Table Cell
Table cells correspond to the <td> tag.
| Attribute Name | Key | Multiplicity | Range | Notes |
|---|---|---|---|---|
| Block Element | - | 0..* | Paragraph List | - |
| Column Span | colspan | 0..1 | Integer | The number of cells to span horizontally. |
| Row Span | rowspan | 0..1 | Integer | The number of cells to span vertically. |
| Vertical Alignment | valign | 0..1 | top middle bottom | - |
| Style | style | 0..1 | CSS format string | - |
Configurable Styles
| Setting Item | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Top Border | border-top | 0..1 | Width: Numeric value in px/pt Shape: None, Dotted, Dashed, Solid, Double Color: RGB hexadecimal notation, Color Keyword1 | The three values (width, shape, color) can be specified in any order, but all values must be set. If the width is set in px, it will be converted to pt. |
| Left border | border-left | 0..1 | Width: Number with px/pt units Shape: none, dotted, dashed, solid, double Color: RGB hexadecimal notation, color keyword1 | The three values (width, shape, color) can be specified in any order, but all values must be set. If the width is set in px, it will be converted to pt. |
| Bottom border | border-bottom | 0..1 | Width: Number with px/pt units Shape: none, dotted, dashed, solid, double Color: RGB hexadecimal notation, color keyword1 | The three values (width, shape, color) can be specified in any order, but all values must be set. If the width is set in px, it will be converted to pt. |
| Right border | border-right | 0..1 | Width: Numeric value with px/pt units Shape: none, dotted, dashed, solid, double Color: RGB hexadecimal notation, color keyword 1 | The three values (width, shape, color) can be specified in any order, but all values must be set. If width is set in px, it will be converted to pt. |
| Padding | padding | 0..1 | Numeric value with px/pt units | Four values (top, right, bottom, left) must be specified. If set in px, it will be converted to pt. |
| Background color | background-color | 0..1 | Color with RGB hexadecimal notation Color keyword 1 | - |
| Width | width | 0..1 | Numeric value with px/pt units | If a table width is set, that value will be applied and this setting will be ignored. If set in px, it will be converted to pt. |
Link
Links correspond to the <a> tag.
| Attribute Name | Key | Multiplicity | Value Range | Notes |
|---|---|---|---|---|
| Text | - | 1 | String | - |
| URL | href | 1 | String | - |