リッチテキスト HTML の仕様
Next Design のリッチテキストフィールドには複数の書式フォーマットの値を設定でき、 UI に表示する書式付きのデータは HTML 形式で格納されます。 しかしながら、 HTML の仕様は多様かつ複雑であるため、リッチテキストフィールドで扱う HTML には一定の制限があります。
リッチテキスト関連の API で HTML 形式の値を正しく設定するには、以下に示す仕様に準拠した HTML を用いてください。
リッチテキストを UI で編集した後に API で HTML の値を取得すると、本仕様の範囲を超えた HTML 4.01 準拠の値が返される場合があります。
- リッチテキスト関連の API については、 設計情報 > モデル > リッチテキストフィールドを操作する を参照してください。
HTML の全体構造
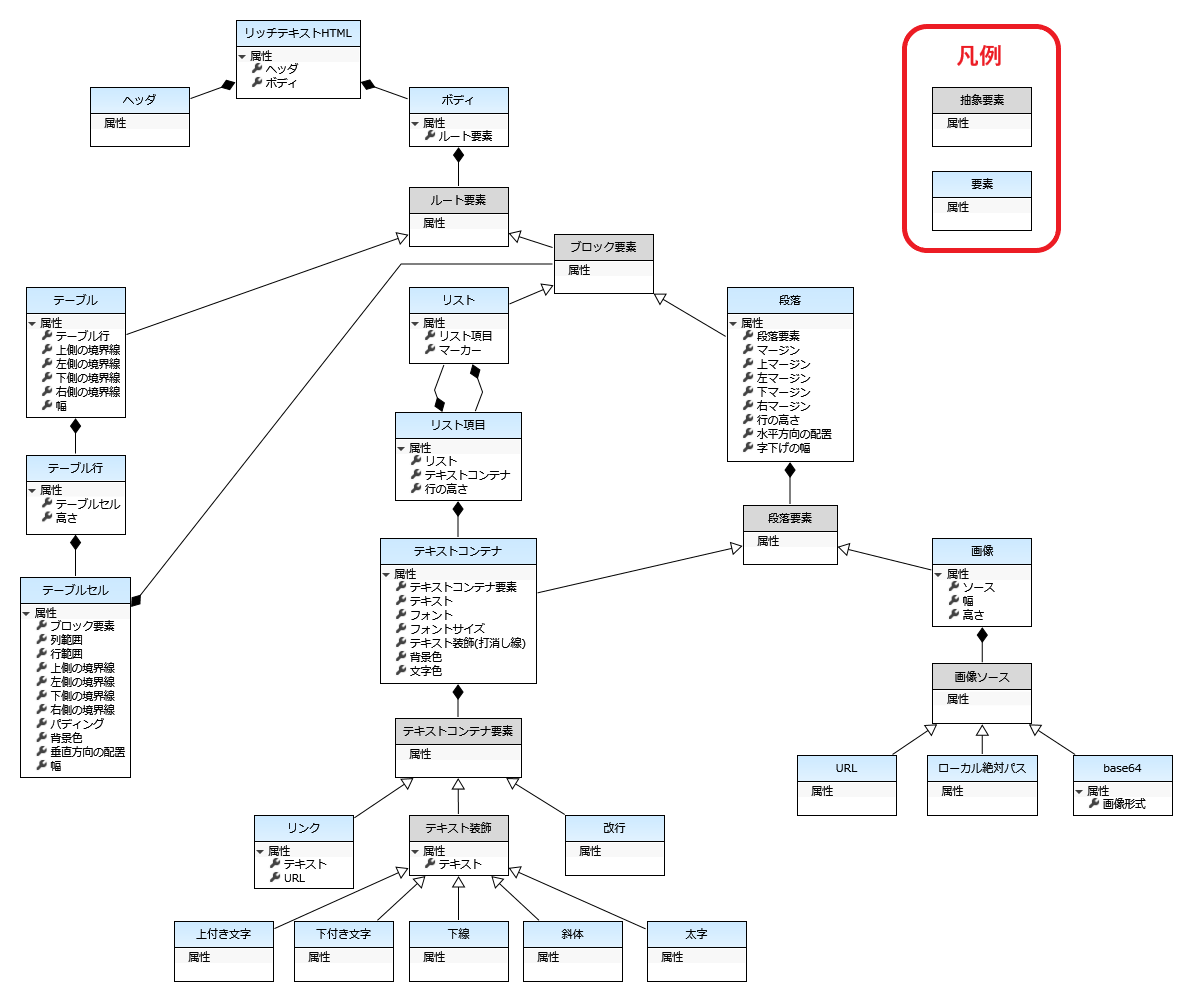
以下がリッチテキスト HTML の全体構造です。 Next Design のリッチテキストで扱える要素や属性の関係性を示します。

以下からは、各要素が持つ属性の詳細について説明します。
リッチテキスト HTML
リッチテキスト HTML は <html> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| ヘッダ | - | 0..1 | ヘッダ | ヘッダの中身は空とします。 スタイルを指定したい場合は、個別の HTML 要素に対して指定してください。 |
| ボディ | - | 1 | ボディ | - |
ボディ
ボディは <body> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| ルート要素 | - | 1..* | 段落 リスト テーブル | - |
段落
段落は <p> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| 段落要素 | - | 1..* | テキストコンテナ 画像 | - |
| スタイル | style | 0..1 | CSS 形式の文字列 | - |
設定可能なスタイル
| 設定項目 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| マージン | margin | 0..1 | px/pt単位付きの数値 | px単位で設定した場合、pt単位に変換されます。 |
| 行の高さ | line-height | 0..1 | 単位なしの数値 | - |
| 水平方向の配置 | text-align | 0..1 | left center right justify | - |
| 字下げの幅 | text-indent | 0..1 | px/pt単位付きの数値 | px単位で設定した場合、pt単位に変換されます。 |
テキストコンテナ
テキストコンテナは <span> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| テキストコンテナ要素 | - | 0..* | テキスト装飾 改行 リンク | - |
| テキスト | - | 0..1 | 文字列 | - |
| スタイル | style | 0..1 | CSS 形式の文字列 | - |
設定可能なスタイル
| 設定項目 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| フォント | font-family | 0..1 | 単一のフォントファミリー | - |
| フォントサイズ | font-size | 0..1 | px/pt単位付きの数値 | px単位で設定した場合、pt単位に変換されます。 |
| テキスト装飾(打消し線) | text-decoration | 0..1 | line-through | - |
| 背景色 | background-color | 0..1 | RGB16進表記色 色キーワード1 | - |
| 文字色 | color | 0..1 | RGB16進表記色 色キーワード1 | - |
テキスト装飾
テキスト装飾は次のいずれかのタグと対応しています。
- 上付き文字:<sup>
- 下付き文字:<sub>
- 下線:<u>
- 斜体:<i>
- 太字:<b>
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| テキスト | - | 1 | 文字列 | - |
画像
画像は <img> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| ソース | src | 1 | URL ローカル絶対パス base64 | - |
| 幅 | width | 0..1 | 単位なしの数値 | 画像固有の幅です。 |
| 高さ | height | 0..1 | 単位なしの数値 | 画像固有の高さです。 |
base64
base64は data:image/{画像形式};base64,{Base64文字列} の書式でソースを指定します。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| 画像形式 | - | 1 | png jpeg bmp | - |
リスト
リストは次のいずれかのタグと対応しています。
- 順序なしリスト:<ul>
- 順序付きリスト:<ol>
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| リスト項目 | li | 1..* | リスト項目 | - |
リスト項目
リスト項目は <li> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| リスト | - | 0..* | リスト | - |
| テキストコンテナ | - | 1..* | テキストコンテナ | - |
| スタイル | style | 0..1 | CSS 形式の文字列 | - |
設定可能なスタイル
| 設定項目 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| 行の高さ | line-height | 0..1 | 単位なしの数値 | - |
テーブル
テーブルは <table> と <tbody> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| テーブル行 | - | 1..* | テーブル行 | - |
| スタイル | style | 0..1 | CSS 形式の文字列 | - |
設定可能なスタイル
| 設定項目 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| 幅 | width | 0..1 | px/pt単位付きの数値 | テーブルセルに幅が設定されている場合は、その設定値を無視し、こちらの設定値を適用します。 px単位で設定した場合、pt単位に変換されます。 |
テーブル行
テーブル行は <tr> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| テーブルセル | - | 1..* | テーブルセル | - |
| スタイル | style | 0..1 | CSS 形式の文字列 | - |
設定可能なスタイル
| 設定項目 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| 高さ | height | 0..1 | px/pt単位付きの数値 | px単位で設定した場合、pt単位に変換されます。 |
テーブルセル
テーブルセルは <td> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| ブロック要素 | - | 0..* | 段落 リスト | - |
| 列範囲 | colspan | 0..1 | 整数 | 水平方向にセルを結合する数です。 |
| 行範囲 | rowspan | 0..1 | 整数 | 垂直方向にセルを結合する数です。 |
| 垂直方向の配置 | valign | 0..1 | top middle bottom | - |
| スタイル | style | 0..1 | CSS 形式の文字列 | - |
設定可能なスタイル
| 設定項目 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| 上側の境界線 | border-top | 0..1 | 幅:px/pt単位付きの数値 形状:none, dotted, dashed, solid, double 色:RGB16進表記, 色キーワード1 | 3つの値(幅・形状・色)は任意の順序で指定可能ですが、全ての値を設定する必要があります。 幅をpx単位で設定した場合、pt単位に変換されます。 |
| 左側の境界線 | border-left | 0..1 | 幅:px/pt単位付きの数値 形状:none, dotted, dashed, solid, double 色:RGB16進表記, 色キーワード1 | 3つの値(幅・形状・色)は任意の順序で指定可能ですが、全ての値を設定する必要があります。 幅をpx単位で設定した場合、pt単位に変換されます。 |
| 下側の境界線 | border-bottom | 0..1 | 幅:px/pt単位付きの数値 形状:none, dotted, dashed, solid, double 色:RGB16進表記, 色キーワード1 | 3つの値(幅・形状・色)は任意の順序で指定可能ですが、全ての値を設定する必要があります。 幅をpx単位で設定した場合、pt単位に変換されます。 |
| 右側の境界線 | border-right | 0..1 | 幅:px/pt単位付きの数値 形状:none, dotted, dashed, solid, double 色:RGB16進表記, 色キーワード1 | 3つの値(幅・形状・色)は任意の順序で指定可能です��が、全ての値を設定する必要があります。 幅をpx単位で設定した場合、pt単位に変換されます。 |
| パディング | padding | 0..1 | px/pt単位付きの数値 | 4つの値(上・右・下・左)を指定する必要があります。 px単位で設定した場合、pt単位に変換されます。 |
| 背景色 | background-color | 0..1 | RGB16進表記色 色キーワード1 | - |
| 幅 | width | 0..1 | px/pt単位付きの数値 | テーブルの幅が設定されている場合は、その設定値を適用し、こちらの設定値は無視します。 px単位で設定した場合、pt単位に変換されます。 |
リンク
リンクは <a> タグと対応しています。
| 属性名 | キー | 多重度 | 値域 | 備考 |
|---|---|---|---|---|
| テキスト | - | 1 | 文字列 | - |
| URL | href | 1 | 文字列 | - |