Bulk model validation
Overview
This is a tutorial on using the Next Design extension to perform arbitrary validation on input model information and display errors.
Let's create an extension using the .NET DLL method that adds a button to the ribbon and validates all models at once when the button is pressed and displays the error locations.
Overall flow
- Preparing a .NET DLL development project
- Defining an extension point using a manifest
- Implementing validation processing for all models
Public sample
- The complete set of source code created as a result of this tutorial is available on GitHub.
External link: ValidationSample-1
Goal image

-
When you open the [Advanced Driving System Software Development] project from the Next Design sample projects, the [My Extensions] tab is added to the ribbon and the extension function is enabled.
-
When you press the [My Extensions] > [Model validation] > [Validate] button from the ribbon, all models are validated at once according to the following validation rules and errors are displayed.
Validation rule: Model name does not contain half-width space characters
- To clear the displayed errors, click [Home] > [Model] > [Check Error] > [Clear Error] from the ribbon.
- If you cannot find [Advanced Driving System Software Development], install the BasicSamples package extension.
For information on installing official extensions, see here.
Preparing a .NET DLL development project
The following steps explain how to create a new .NET DLL development project in Visual Studio and prepare a debugging environment for the extension.
- Creating a new project in Visual Studio
- Installing the DLL for extension development
- Creating a new manifest file
- Creating a new class
- Adding an icon file for the ribbon UI
Here, we will explain the operation procedures for Visual Studio 2022 (hereinafter referred to as VS).
Creating a new project in VS
To create a new .NET DLL development project, follow these steps:

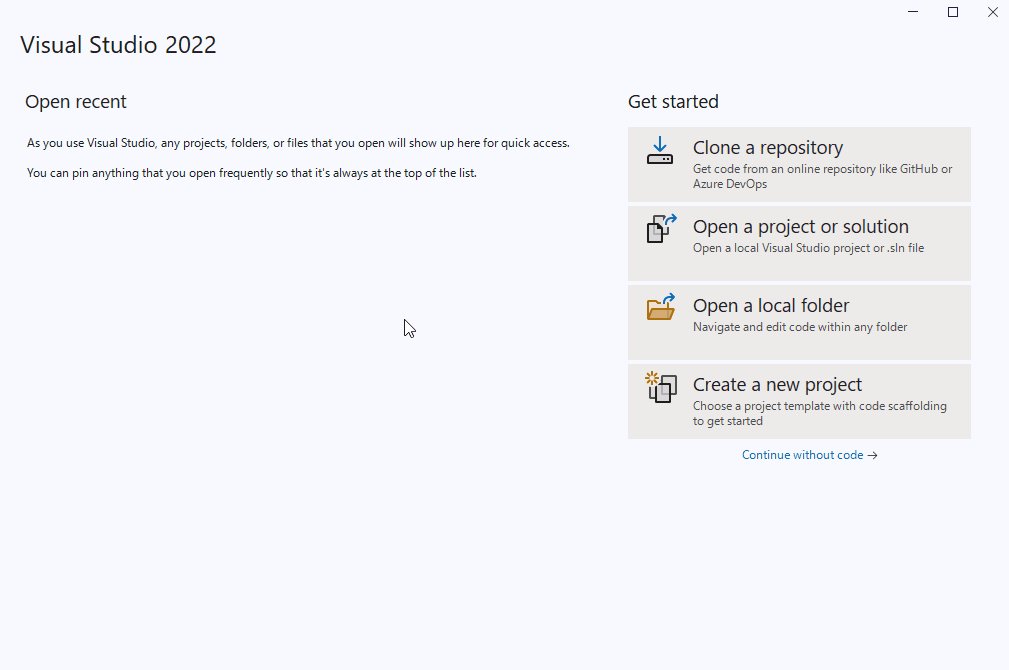
- Start VS and click [Create a new project] from the start page to open the [Create a new project] wizard.
- Select [Class Library] using C# from the project template and press the [Next] button.
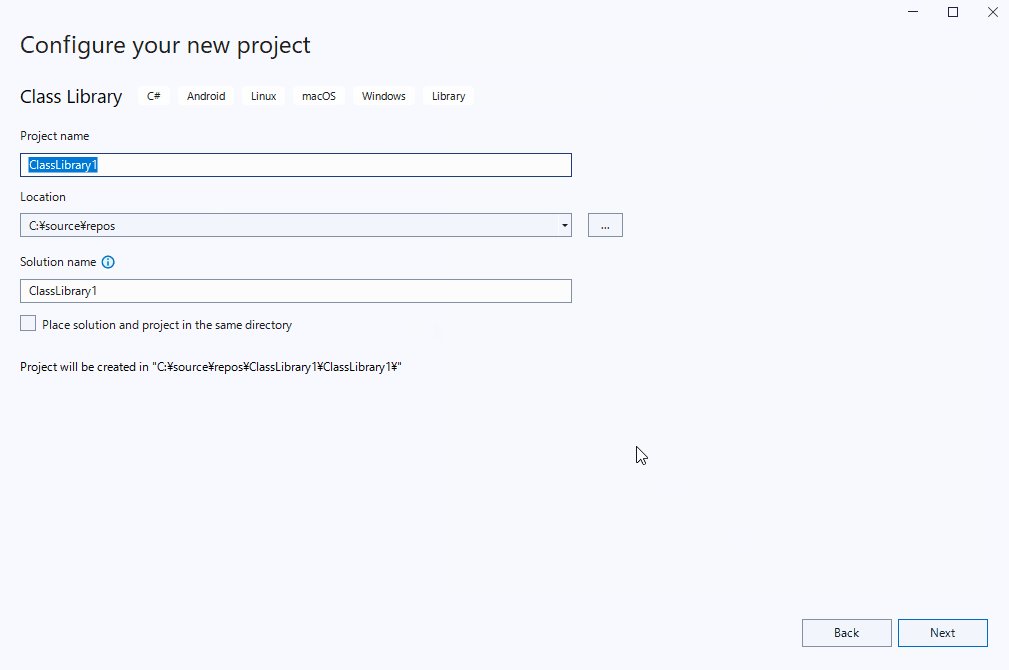
- In [Configure a new project], enter the items according to the table below and press the [Next] button.
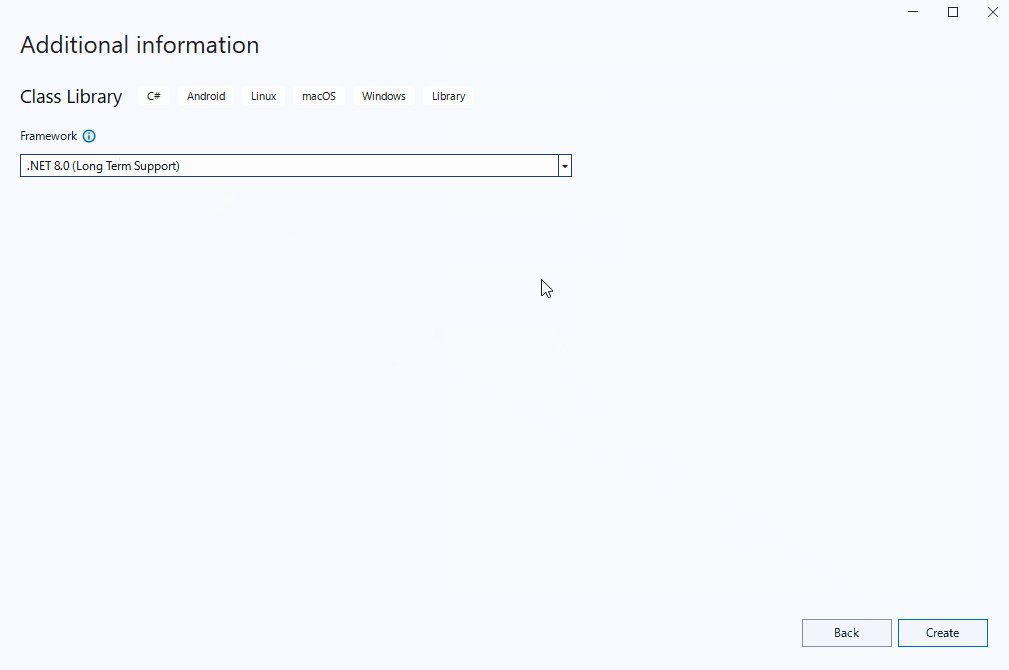
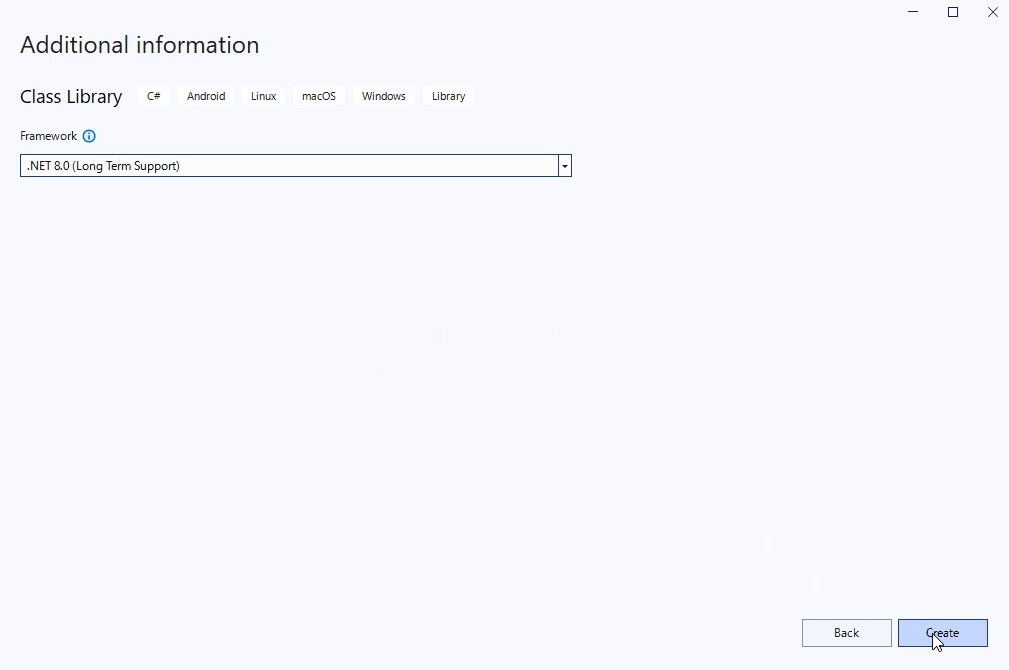
- In [Additional information], select [Target framework] according to the table below and press the [Create] button.
- This will create a new VS project template for class library development using C#.
- The
Class1.csfile will not be used among the files created as a template. Delete it from the VS Solution Explorer.
| Item | Value |
|---|---|
| Project Name | ValidationSample |
| Location | Any parent folder to store the entire project |
| Solution Name | ValidationSample |
| Target Framework | .NET 8.0 |
- The following packages must be installed in advance.
.NET 8.0 SDK
> https://dotnet.microsoft.com/download/dotnet/8.0
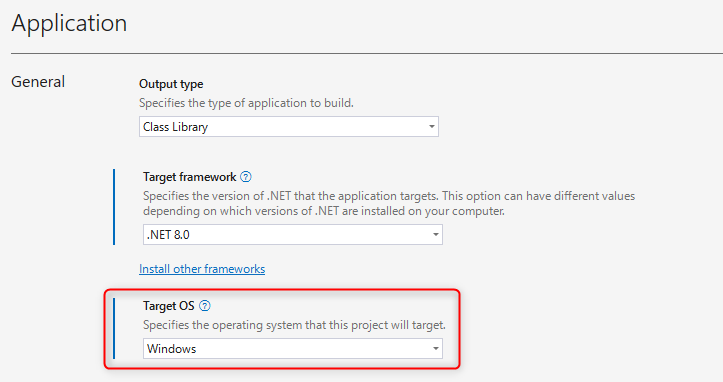
Set the target OS
In the project properties, set the target OS to "Windows".

Installing DLLs for extension development
To install the NuGet packages required for extension development, follow the steps below.


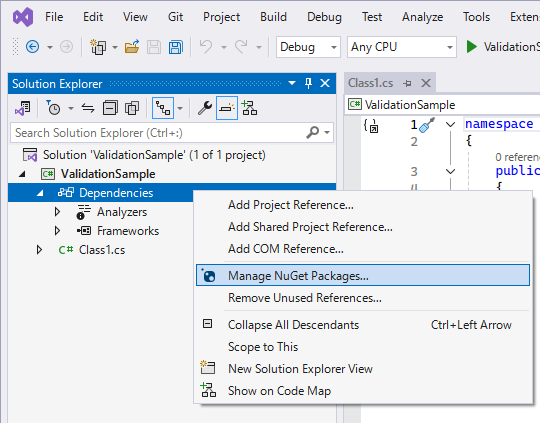
- Select [Dependencies] for the project from the Visual Studio Solution Explorer and execute [Manage NuGet Packages] from the context menu.
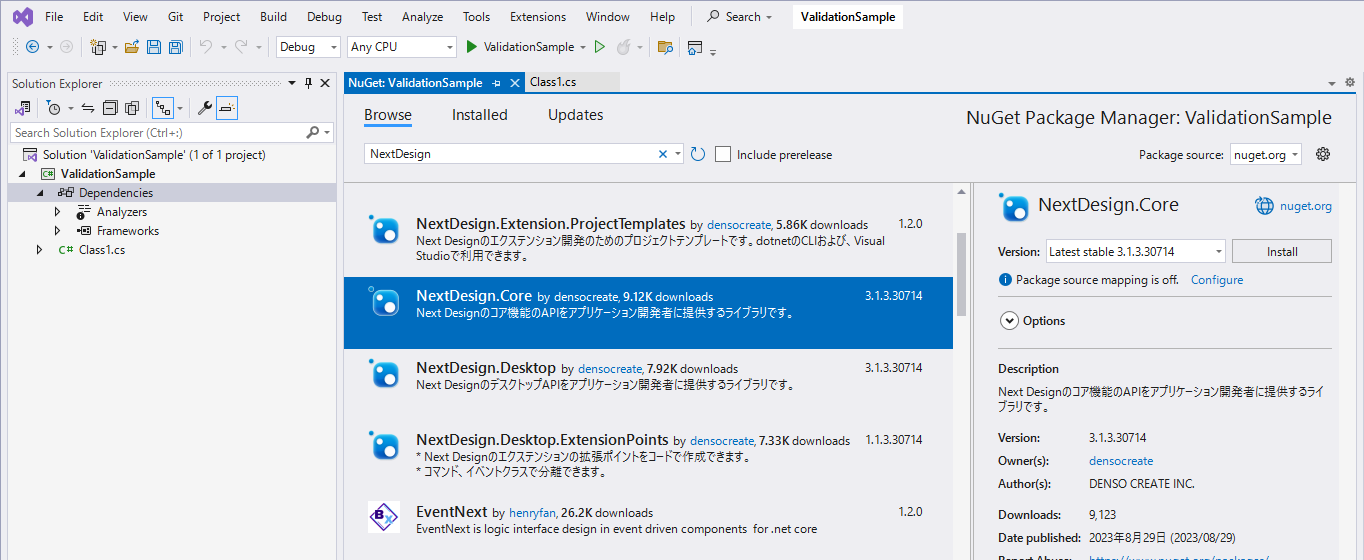
- Make sure that the package source is set to
nuget.organd search for the package by enteringNextDesignin the [Reference] tab. - Install the following packages from the listed packages.
NextDesign.Desktop
>NextDesign.Core
Create a new manifest file
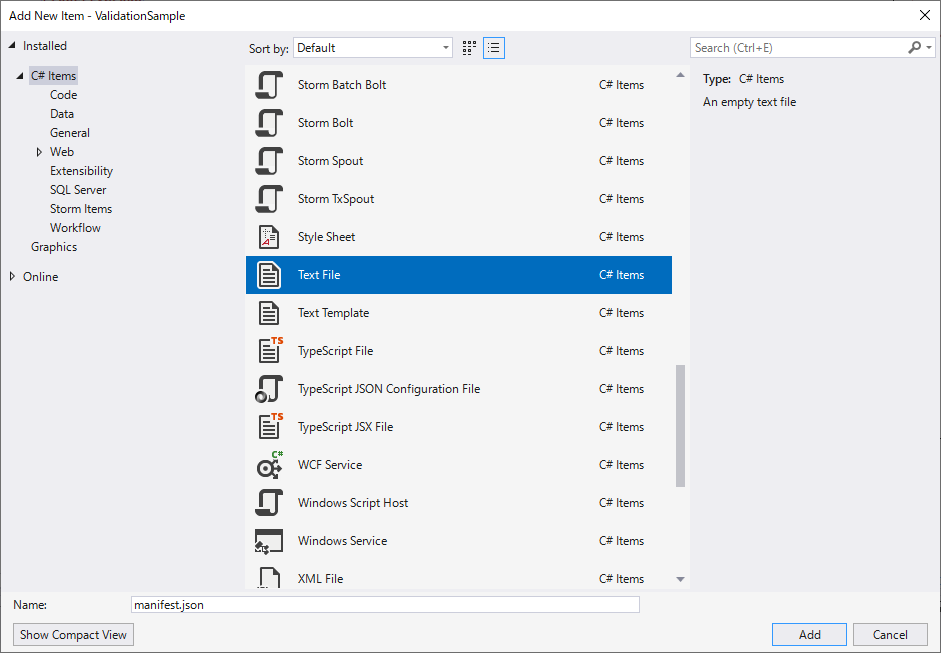
To create a new text file: manifest.json as a new item in your VS project, follow these steps:

- Right-click the VS project in the VS Solution Explorer and execute the command [Add] > [New Item] in the context menu.
- Select [Text File] from the type of item to add, enter
manifest.jsonin the [Name] input field, and press the [Add] button. - This will create a new empty
manifest.jsonfile, which will also appear in the VS Solution Explorer.
Create a new class
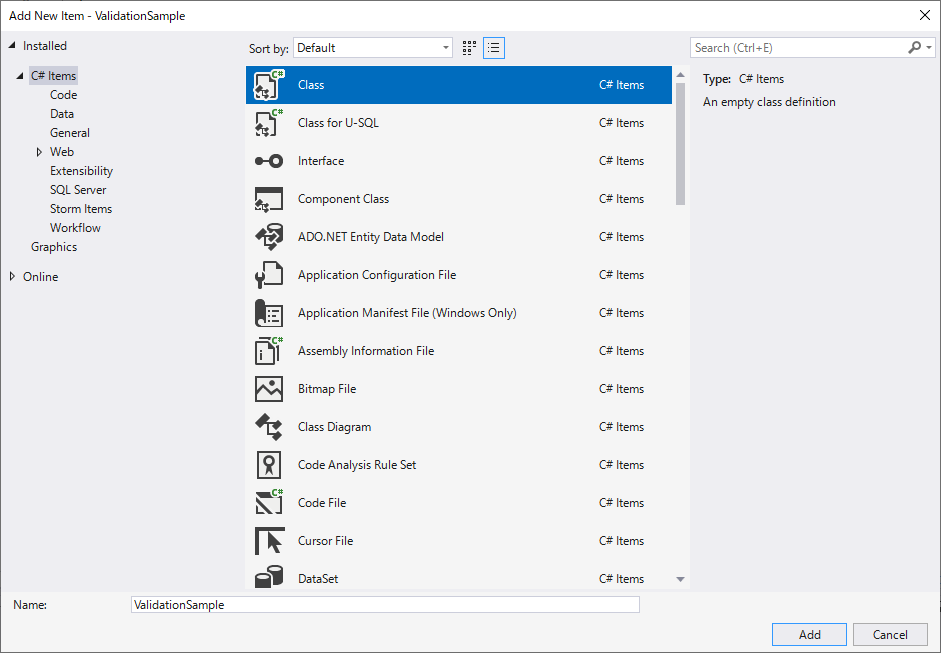
To create a new class: ValidationSample as a new item in the VS project, follow the steps below.

- Right-click the VS project in the VS Solution Explorer and execute the [Add] > [Class] command in the context menu.
- Make sure that [Class] is selected as the type of item to add, enter
ValidationSamplein the [Name] input field, and press the [Add] button. - This will create a new template file
ValidationSample.cs, which will also be displayed in the VS Solution Explorer.
Adding an icon file for the ribbon UI
To add the icon file for the validation button, icon.png, to the VS project, follow the steps below.
![]()
- Create a
resourcessubfolder directly under the VS project. - Store the
icon.pngfile in the created subfolder.
(A sampleicon.pngfile is included in the public sample solution.)
Defining an extension point using a manifest
To define an extension point, define the following content in the manifest created in Create a new manifest file.
- Entry point definition for executable program
- Extension lifecycle definition
- Target profile specification for extension
- UI extension point definition (ribbon tab, group, button)
- UI icon file specification
- Command extension point definition
Implementation example
manifest.json
{
//Extension definition
"name": "Validation Sample",
"version": "1.1.0",
"publisher": "DENSO CREATE INC.",
"license": "Subject to the Next Design license agreement. Copyright (C) 2019 DENSO CREATE INC. All rights reserved.",
"main": "ValidationSample.dll", //Specify the build result DLL file name as the entry point.
"lifecycle": "project", //Specify the project lifecycle as the lifecycle.
"baseprofile": "Automotive system software development", //Specify the profile name as a condition for the target project.
//Extension point definition
"extensionPoints": {
//Ribbon
"ribbon": {
"tabs": [
//Define the ribbon tabs to add for the extension.
{
"id": "MyExtensions.MainTab",
"label": "My Extensions",
"orderAfter": "System.Help",
"groups": [
//Define the groups that separate the ribbon tabs.
{
"id": "MyExtensions.Validation.Group",
"label": "Model validation",
"controls": [
//Define the validation execution button.
{
"type": "Button",
"id": "MyExtensions.Validation.RunButton",
"label": "Validate",
"description": "Validate all models.",
"imageLarge": "resources/icon.png", //Specify an icon file for the UI.
"command": "Command.Validation.Run" //Specify the ID of the validation command defined in the command below.
}
]
}
]
}
]
},
//Commands
"commands": [
//Define a validation command that calls the command handler `Run` for the validation process.
{
"id": "Command.Validation.Run",
"execFunc": "Run", //Specify a public method implemented in the entry point main class.
"canExecWhen": {
"uiState": "ProjectOpened" //Specifies that the command is valid when the project is open.
}
}
],
//Events
"events": {}
}
}
Implement validation for all models
To implement the extension entry point and validation, implement the following in the class created with Create a new class.
- Declaration of the namespace of the API to be referenced
- Entry point DLL main class
- Command handler for validation (public method)
- Extension initialization and termination processing
Implementation example
ValidationSample.cs
//Declaration of the namespace of the API to be referenced in extension development
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
///<summary>
///Entry point DLL main class
///</summary>
///<remarks>
///Implement the `IExtension` interface in the entry point main class.
///Implement the handler as a public method of this class.
///</remarks>
public class ValidationSample : IExtension
{
///<summary>
///Command handler for validation process
///</summary>
///<param name="context">Command context</param>
///<param name="parameters">Command parameters</param>
///<remarks>
///Implement the command handler for validation process as a public method of the main class.
///</remarks>
public void Run(ICommandContext context, ICommandParams parameters)
{
var app = context.App;
var project = app.Workspace.CurrentProject;
//Clear all previous errors.
app.Errors.ClearErrors();
//Display the error list window.
app.Window.IsInformationPaneVisible = true;
app.Window.ActiveInfoWindow = "Error";
//Iterate through all models in the project.
var models = project.GetAllChildren();
foreach (var model in models)
{
//Validate the model according to the validation rules.
ValidateModel(model);
}
}
///<summary>
///Validate the model according to the validation rules
///</summary>
///<param name="model">Model</param>
private void ValidateModel(IModel model)
{
//Check against the following validation rules:
//- Model name must not contain spaces
if (model.Name.IndexOf(" ") > 0)
{
//If the validation rules are not met, add error information to the model.
var message = string.Format("The model name contains a space. Model name: {0}", model.Name); var error = model.AddError("Name", "Error", "Check model naming rules", message);
}
}
///<summary>
///Extension initialization process
///</summary>
///<param name="context">Execution context</param>
///<remarks>
///Empty `Activate` and `Deactivate` methods are required even if extension initialization and termination processes are not required.
///</remarks>
public void Activate(IContext context)
{
//Implement extension initialization and other processes as necessary.
}
///<summary>
///Extension termination process
///</summary>
///<param name="context">Execution context</param>
///<remarks>
///Empty `Activate` and `Deactivate` methods are required even if extension initialization and termination processes are not required.
///</remarks>
public void Deactivate(IContext context)
{
//Implement extension termination processes, etc. as necessary.
}
}