実行とデバッグ
Visual Studioを用いた実行準備とデバッグについて説明します。
エクステンションの配置
エクステンションの実行のために配置する方法を説明します。
Visual Studioのビルド時に自動的に配置する
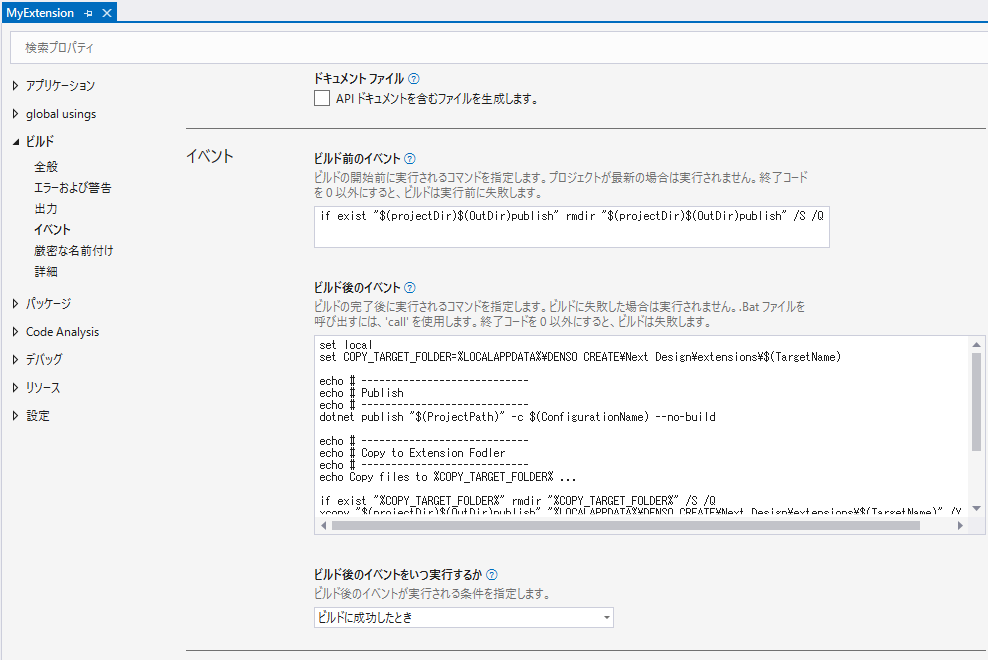
次のコマンドをVisual Studioのビルドイベントに設定しておけば、Visual Studioでビルドする毎にエクステンションが自動的に配置されます。

if exist "$(projectDir)$(OutDir)publish" rmdir "$(projectDir)$(OutDir)publish" /S /Q
setlocal
set COPY_TARGET_FOLDER=%LOCALAPPDATA%\DENSO CREATE\Next Design\extensions\$(TargetName)
echo # ----------------------------
echo # Publish
echo # ----------------------------
dotnet publish "$(ProjectPath)" -c $(ConfigurationName) --no-build
echo # ----------------------------
echo # Copy to Extension Fodler
echo # ----------------------------
echo Copy files to %COPY_TARGET_FOLDER% ...
if exist "%COPY_TARGET_FOLDER%" rmdir "%COPY_TARGET_FOLDER%" /S /Q
xcopy "$(projectDir)$(OutDir)publish" "%COPY_TARGET_FOLDER%" /Y /I /E
rem delete NextDesign dll files
if exist "%COPY_TARGET_FOLDER%\NextDesign.Core.dll" del "%COPY_TARGET_FOLDER%\NextDesign.Core.dll"
if exist "%COPY_TARGET_FOLDER%\NextDesign.Desktop.dll" del "%COPY_TARGET_FOLDER%\NextDesign.Desktop.dll"
endlocal
{ユーザーのホームパス}\AppData\Local\DENSO CREATE\Next Design\extensions\にフォルダを作成してコピーします。- プロジェクトテンプレートを用いて作成したプロジェクトの場合、上記はあらかじめ設定されています。
エクステンションがロードされない場合は、manifest.jsonがエクステンションの格納フォルダにコピーされているない可能性があります。その場合はVisual Studioの[ソリューション エクスプローラー]でmanifest.jsonを選択し、[プロパティ]で[出力ディレクトリにコピー] が [常にコピーする] に設定されていることを確認して下さい。
手動でエクステンションを配置する
手動でエクステンションを配置する場合は下記の手順に従ってください。
- エクステンションの配置先フォルダの直下に、エクステンションごとのサブフォルダを作成します(以降、格納フォルダと記します)。 エクステンションの配置先フォルダの詳細については、エクステンションの配布 を参照してください。
- Visual Studio のプロジェクトをビルドします。
- ビルド結果の出力先フォルダとソースコードのフォルダから、次のファイル一式を格納フォルダにコピーして配置します。
{NextDesignAppFolder}\extensions\MyExtension\
manifest.json ・・・ マニフェスト
MyExtension.dll ・・・ エントリーポイントに指定した DLL ファイル
MyExtension.deps.json ・・・ アセンブリメタデータの記述ファイル
MyExtension.pdb ・・・ デバッグ実行用情報ファイル
resources\
image.png ・・・ マニフェストの拡張ポイントで指定したUIボタンのイメージファイル
ビルド結果の出力先フォルダに次の DLL が出力されていても、これらのファイルはコピーしないでください。 Next Design のインストールフォルダに存在する同名のDLLと競合するため、正しく動作しなくなります。
コピー対象外:
NextDesign.Core.dll,NextDesign.Desktop.dll
デバッグ
エクステンションをデバッグするには下記の手順に従ってください。
-
プロジェクトのプロパティで、[デバッグ] > [全般] の選択肢から [デバッグ起動プロファイル UI を開く] を選択します。

-
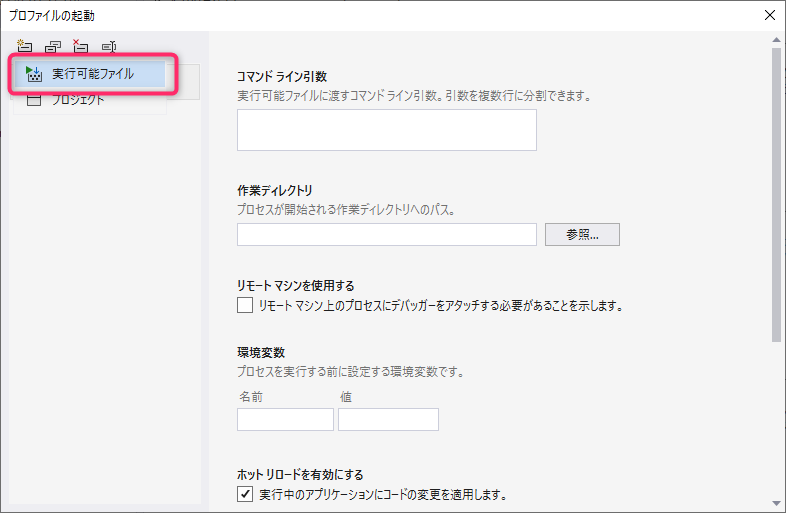
[プロファイルの起動] ダイアログの [新しいプロファイルを作成します] > [実行可能ファイル] を選択します。
([プロファイル 1] が追加されます)
-
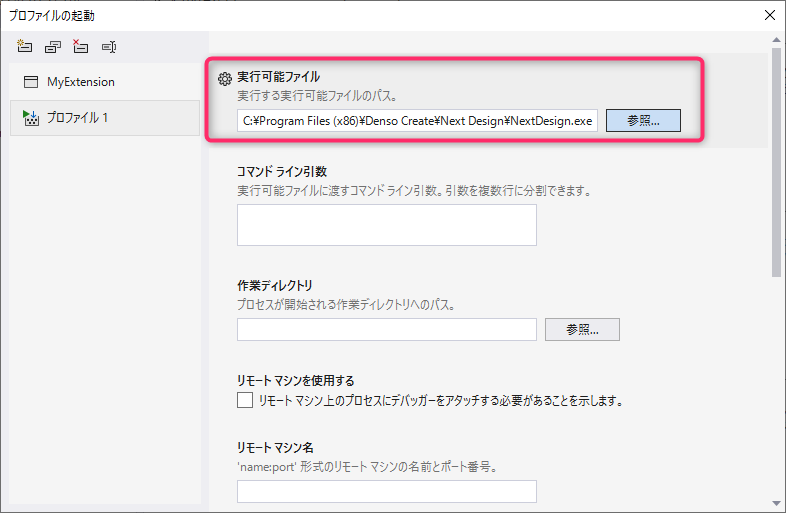
[プロファイルの起動] ダイアログの [プロファイル 1] を選択し、[実行可能ファイル] に Next Design インストールフォルダに存在する
NextDesign.exeを指定します。
例えば標準のインストール先の場合は次のようなパス設定になります。
C:\Program Files (x86)\DENSO CREATE\Next Design\NextDesign.exe
-
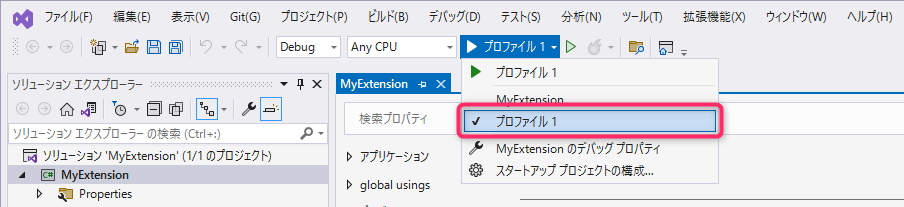
Visual Studio のツールバー [デバッグターゲットの開始] をプルダウンし、 [プロファイル 1] を選択します。

-
Visual Studio で [デバッグ] > [デバッグの開始] を実行します。
-
Next Design が起動すると、所定のフォルダに配置されたすべてのエクステンションのマニフェストが読み込まれ、エクステンションのライフサイクルに従って、拡張ポイントに定義したリボンタブやボタンが追加されます。
-
エクステンションのライフサイクルに従ってエクステンションが有効になると、Visual Studio 上で設定したブレークポイントも有効になります。
注意事項
- Next Designを起動中にはエクステンションのファイルのコピーは正しく動作しません。Next Designを終了してから実行して下さい。
- Next Design 実行中にエクステンションを差し替えても、それらの変更は反映されません。 すべてのエクステンションは、Next Design を起動したタイミングで読み込まれて、Next Design 実行中は再読み込みされません。
マニフェストの定義に誤りがあると、エクステンションが動作しません。
- マニフェストの定義に誤りがあると、そのマニフェストは無視され、拡張ポイントとして定義したリボン要素も表示されません。
- 稀に、マニフェストの誤りが原因で Next Design が起動しなくなる場合があります。そのような場合は、一時的にマニフェストのファイル名を
manifest.json以外に変更してから Next Design を再度起動させて確認してください。