run and debug
Explains execution preparation and debugging using Visual Studio.
Deploying extensions
Describes how to deploy the extension for execution.
Automatically deploy when Visual Studio builds
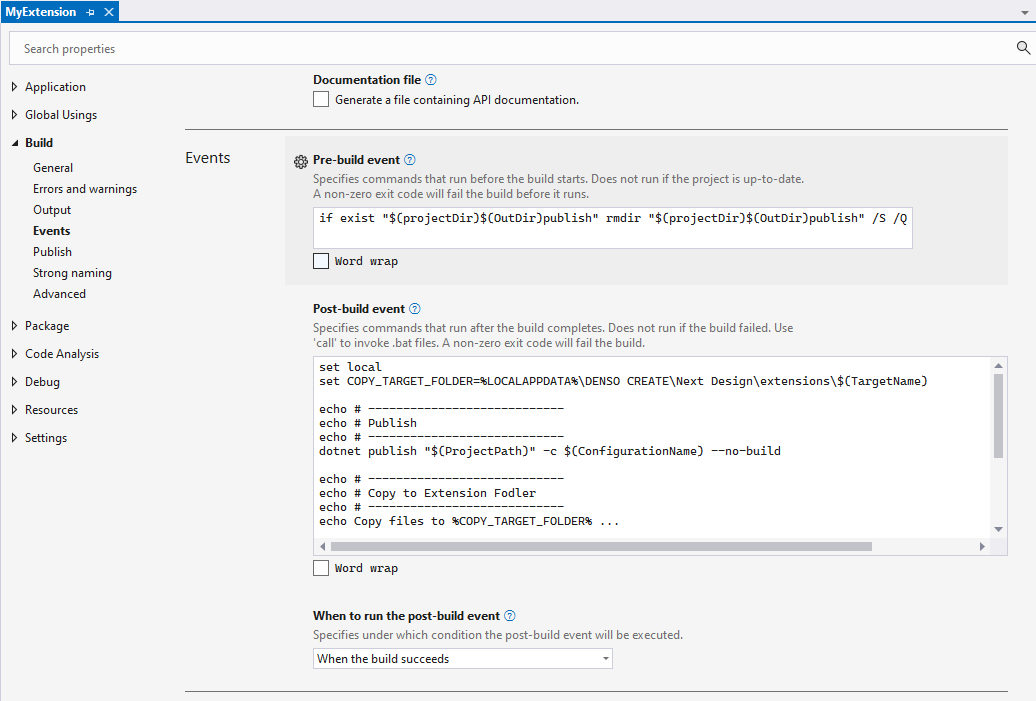
If you put the following command in the build event of Visual Studio, the extension will be automatically deployed every time you build with Visual Studio.

if exist "$(projectDir)$(OutDir)publish" rmdir "$(projectDir)$(OutDir)publish"/S/Q
set local
set COPY_TARGET_FOLDER=%LOCALAPPDATA%\DENSO CREATE\Next Design\extensions\$(TargetName)
echo # ----------------------------
echo # Publish
echo # ----------------------------
dotnet publish "$(ProjectPath)" -c $(ConfigurationName) --no-build
echo # ----------------------------
echo # Copy to Extension Fodler
echo # ----------------------------
echo Copy files to %COPY_TARGET_FOLDER% ...
if exist "%COPY_TARGET_FOLDER%" rmdir "%COPY_TARGET_FOLDER%"/S/Q
xcopy "$(projectDir)$(OutDir)publish" "%COPY_TARGET_FOLDER%"/Y/I/E
rem delete NextDesign dll files
if exist "%COPY_TARGET_FOLDER%\NextDesign.Core.dll" del "%COPY_TARGET_FOLDER%\NextDesign.Core.dll"
if exist "%COPY_TARGET_FOLDER%\NextDesign.Desktop.dll" del "%COPY_TARGET_FOLDER%\NextDesign.Desktop.dll"
end local
- Create a folder in
{user home path}\AppData\Local\DENSO CREATE\Next Design\extensions\and copy it. - For projects created using a project template, the above is set in advance.
If the extension does not load, it is possible that manifest.json has not been copied to the extension's storage folder. In that case, select manifest.json in [Solution Explorer] of Visual Studio, and check that [Copy to output directory] is set to [Copy always] in [Property].
Deploying Extensions Manually
Follow the steps below to manually place the extensions.
- Create a subfolder for each extension directly under the folder where the extension is placed (hereafter referred to as the storage folder). For more information on the destination folders for extensions, see Deploying Extensions.
- Build the project in Visual Studio.
- Copy the following set of files from the build result output folder and the source code folder to the storage folder and place them.
{NextDesignAppFolder}\extensions\MyExtension\
manifest.json ・・・ Manifest
MyExtension.dll ・・・ DLL file specified as the entry point
MyExtension.deps.json ・・・ Assembly metadata description file
MyExtension.pdb ・・・ Information file for debugging execution
resources\
image.png ・・・ Image file of the UI button specified in the manifest extension point
Even if the following DLLs are output to the build result output folder, do not copy these files. It will not work properly because it conflicts with the DLL of the same name that exists in the installation folder of Next Design.
Not copied:
NextDesign.Core.dll,NextDesign.Desktop.dll
debug
Follow the steps below to debug your extension.
-
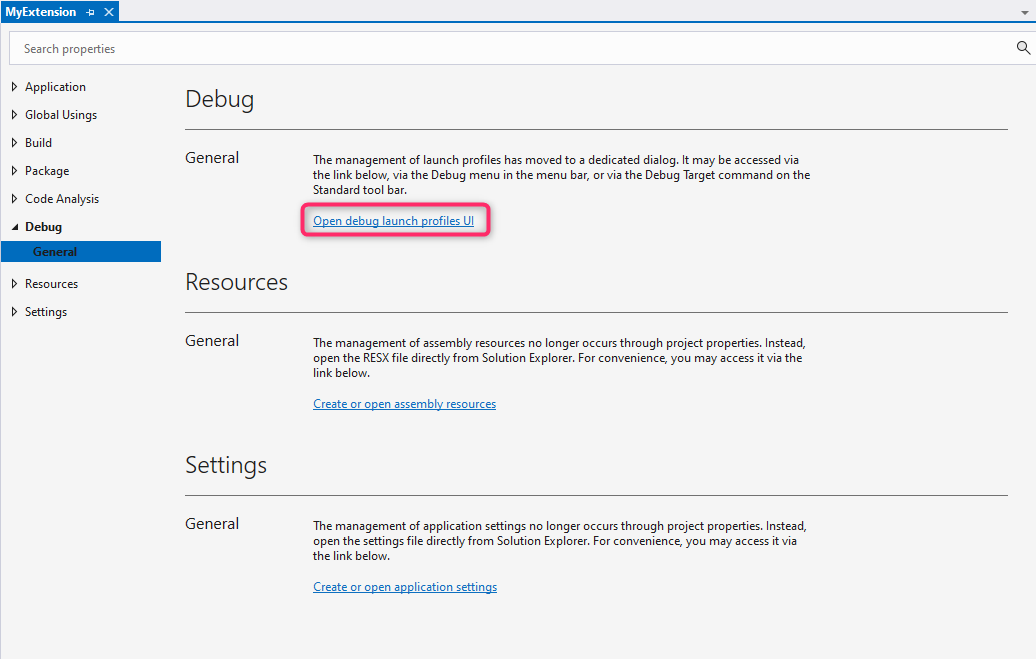
In the project properties, select Open Debug Launch Profile UI from the Debug > General selection.

-
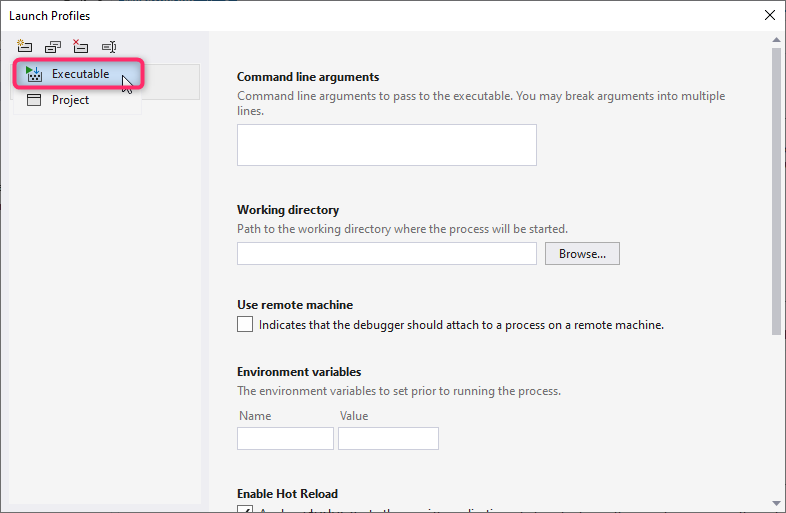
Select Create a new profile > Executable in the Launch Profile dialog.
([Profile 1] is added)
-
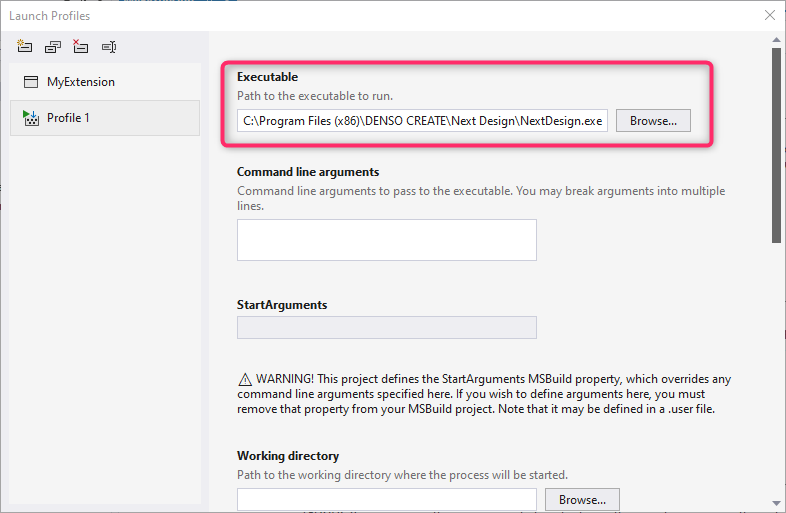
Select [Profile 1] in the [Launch Profile] dialog and specify
NextDesign.exein the Next Design installation folder in [Executable file].
For example, in the case of the standard installation destination, the path setting is as follows.
C:\Program Files (x86)\DENSO CREATE\Next Design\NextDesign.exe
-
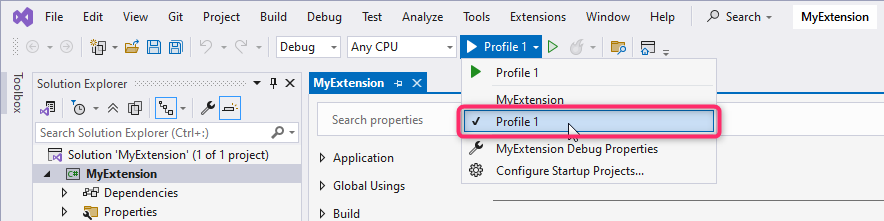
Pull down the Visual Studio toolbar Start Debug Target and select Profile 1.

-
Run Debug > Start Debugging in Visual Studio.
-
When Next Design starts, it loads the manifests of all extensions placed in the given folder and follows the lifecycle of the extensions to add the ribbon tabs and buttons defined in the extension points.
-
Once the extension is enabled according to the extension lifecycle, the breakpoints set on Visual Studio will also be enabled.
Notes
- Copying extension files does not work correctly while Next Design is running. Please execute after finishing Next Design.
- Even if you replace the extension while Next Design is running, those changes will not be reflected. All extensions are loaded when Next Design is launched and are not reloaded while Next Design is running.
If the manifest definition is incorrect, the extension will not work.
- If there is an error in the manifest definition, the manifest will be ignored and the ribbon elements defined as extension points will not be displayed.
- In rare cases, Next Design may not start due to an error in the manifest. In such a case, temporarily change the manifest file name to something other than
manifest.jsonand restart Next Design to check.