リボン要素の実装
概要
ExtensionPointsではコードでリボンを動的に生成できます。リボンの拡張ポイントはエクステンションのOnActivateメソッド内でExtensionPointsプロパティのRibbonにアクセスすることでコードでリボンを作成できます。リボンにタブやグループさらにボタンを追加し、ボタンにコマンドを割り付けることで処理ロジックを実装できます。コマンドはCommandHandlerBaseの派生クラスを関連付けることでコマンド実行処理を実装できます。
public class SampleExtensionEntryPoint : ExtensionBase
{
protected override void OnActivate()
{
// リボン
var tab = ExtensionPoints.Ribbon.AddTab("SampleExPoint");
var group = tab.AddGroup("Test1");
group.AddLargeButton<HelloCommand>("こんにちは");
}
}
上記のコードはメソッドチェーンで次のように簡潔に記載できます。
ExtensionPoints.Ribbon.AddTab("SampleExPoint").AddGroup("Test1").AddLargeButton<HelloCommand>("Hello world");
タブ、グループといったリボンの各ユーザインタフェース要素の関係性や詳細については�、マニフェストのリボンを参照してください。
リボン要素の実装
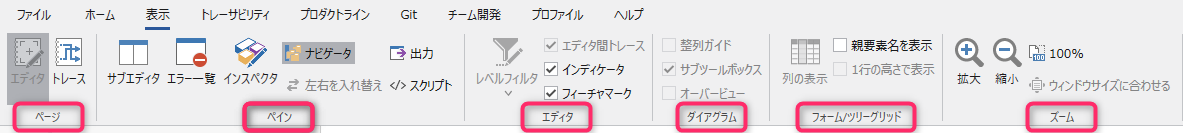
タブ
リボン(RibbonTab)はタブによって構成されます。タブを新規に追加してボタンなどの要素を追加することも、システム標準のタブにボタンなどの要素を追加することも可能です。

タブの追加
タブを追加するにはRibbonプロパティに対して、Ribbon.AddTabメソッドを呼び出します。
下記は、新しくタブを追加している例です。
// 「カスタムなタブ」という名前のタブを追加します
var customTabId = "MySampleExtension.CustomTab";
var tab = ExtensionPoints.Ribbon.AddTab("カスタムなタブ",customTabId);
AddTabでは、後でタブオブジェクトを取得できるようにする場合ユニークなIdを設定できます。しかし、多くの場合はvar tab = ExtensionPoints.Ribbon.AddTab(...)のように変数に代入して利用することを推奨します。ただし、複数のエクステンションで共通して同じタブにグループやボタンを追加する場合は、Idを指定してください。
タブの挿入位置は RibbonTab.SetOrderBeforeまたはRibbonTab.SetOrderAfter を用います。
// ホームタブの後ろにタブを追加します
var tab = ExtensionPoints.Ribbon.AddTab("カスタムなタブ").SetOrderAfter(RibbonTabs.Home);
タブの取得
タブを取得するには、Ribbonプロパティに対して、Ribbon.GetTabメソッドを呼び出します。
下記は、既存のタブを取得している例です。
// エクステンションで追加したタブをIdで取得します
var tab = ExtensionPoints.Ribbon.GetTab("MySampleExtension.CustomTab");
ホームなどのシステムのタブを取得してグループやボタンなどを追加する場合はRibbonTabs列挙体を用いて次のように呼び出します。
// ホームタブを取得します
var homeTab = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home);
タブの表示制御
タブを非表示にすることもできます。追加したタブはもちろんシステムタブを非表示にすることも可能です。
// ホームタブを非表示にします
var homeTab = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home);
homeTab.Visible = false;
グループ
グループ(RibbonGroup)はリ�ボンのタブ上でボタンなどのコントロールをまとめるユーザーインタフェース要素です。コントロールを作成するには必ずグループが必要となります。

グループの追加
タブに新しいグループを追加するにはRibbonTabプロパティに対して、RibbonTab.AddGrooupメソッドを呼び出します。
下記は、新しくグループを追加している例です。
// 「ホーム」タブに「サンプルのグループ」という名前のグループを追加します
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("サンプルのグループ");
group.AddLargeButton<HelloCommand>("Hello world");
タブと同様に、�グループもIdを指定して追加できます。
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("サンプルのグループ","MySampleExtension.SampleGroup");
group.AddLargeButton<HelloCommand>("Hello world");
グループの挿入位置は RibbonGroup.SetOrderBeforeまたはRibbonGroup.SetOrderAfter を用います。RibbonGroups列挙体に挿入できるグループが定義されています。
// 「ホーム」タブの「モデル」グループの後ろに設定します
group.SetOrderAfter(RibbonGroups.Home_Model);
グループの取得
タブの既存のグループを取得するにはRibbonTabプロパティに対して、RibbonTab.GetGroupメソッドを呼び出します。
下記は、既存のグループを取得している例です。
var modelGroup = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup(RibbonGroups.Home_Model);
グループの表示制御
グループを非表示にすることもできます。追加したグループはもちろんシステムのグループを非表示にすることも可能です。
// 「ホーム」タブの「モデル」グループを非表示にします
var modelGroup = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup(RibbonGroups.Home_Model);
modelGroup.Visible =false;
ボタン
ボタン(RibbonButton)は、リボンで実行できるボタンのオブジェクトです。グループやスタックパネル、メニューなどの子要素として追加できます。

ボタンの追加
ボタンを追加するにはAddLargeButtonメソッド、またはAddSmallButtonメソッドを呼び出します。
// 「MyCoustomGroup」グループに「ボタン1」という名前の大き��なボタンを追加します
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("MyCoustomGroup");
group.AddLargeButton<MyCommand1>("ボタン1");
// 「MyCoustomGroup」グループに「ボタン2」という名前の小さなボタンを追加します
var stackPanel = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup("MyCoustomGroup").AddStackPanel();
stackPanel.AddSmallButton<HelloCommand>("ボタン2");
ボタン追加時に、引数を追加で与えることでボタンにアイコンを指定できます。
// 大きなボタンにアイコンを指定する
group.AddLargeButton<MyCommand1>("ボタン1","resource/MyIcon.png");
// 小さなボタンにアイコンを指定する
stackPanel.AddSmallButton<HelloCommand>("ボタン2","resource/MySmallIcon.png");
ボタンにはアイコンも指定できます。
大きなボタンのアイコンを指定
group.AddLargeButton<MyCommand1>("ボタン1","resource/MyIcon.png");
小さなボタンのアイコンを指定
stackPanel.AddSmallButton<HelloCommand>("Hello world","resource/MySmallIcon.png");
コマンドの割り当て
ボタンのパラメータにコマンドハンドラのクラスを渡すことでそのコマンドのハンドラが実行されます。
下記は、MyCommandコマンドをボタンに割り当てている例です。
stackPanel.AddSmallButton<MyCommand>("Hello world");
上記で追加されたHello worldボタンを押下すると、MyCommandクラスのOnExecuteメソッドが実行されます。
なお、コマンドハンドラの実装については、こちらをご覧ください。
チェックボックス
チェックボックス(RibbonCheckBox)はチェック状態を持つコントロールです。チェックボックスを追加するには、グループにスタックパネルやボタングループを追加し、その子要素にします。

チェックボックスの追加
チェックボックスを追加するにはAddCheckBoxメソッドを呼び出します。
このとき、チェックボックスのチェック状態をハンドラで取得するために、プロパティ名を指定します。
var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPanel.AddCheckBox<SomeCommand>("CheckBox1","MyProperty1");
チェック状態の初期値も指定できます。
stackPanel.AddCheckBox<SomeCommand>("CheckBox1","MyProperty1",true);
チェック状態の取得
チェック状態を取得するには、ハンドラ内でContext.GetPropertyメソッドを呼び出します。
public class MyCommand : CommandHandlerBase
{
protected override void OnExecute(ICommandContext c, ICommandParams p)
{
// チェック状態を取得するには `GetProperty`メソッドを用いてプロパティを取得します。
var isChecked = Context.GetProperty<bool>("MyProperty1");
UI.ShowMessageBox( $"Checked {isChecked}", ExtensionName);
}
}
チェック状態の更新
チェック状態を更新するには、ハンドラ内でContext.SetPropertyメソッドを呼び出します。
// チェック状態を変更するには`SetProperty`メソッドを用いてプロパティを変更します。
Context.SetProperty("MyProperty1",true);
セパレータ
セパレータ(RibbonSeparator)はメニュー、グループなど、小さなイメージのボタンを区切ることができます。グループやボタングループ、メニューで利用できます。
セパレータの追加
セパレータを追加するにはAddSeparatorメソッドを呼び出します。
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("サンプルのグループ");
var menu = group.AddMenu("サンプルメニュー");
menu.AddSmallButton<HelloCommand>("メニュー1");
menu.AddSeparator(); // メニュー項目の間にセパレータを追加する
menu.AddSmallButton<HelloCommand>("メニュー2");
ボタングループ
ボタングループ(RibbonButtonGroup)複数の小さいイメージのボタンをツールバーのように横に並べて表示するコンテナです。
ボタングループの追加
ボタングループを追加するにはAddButtonGroupメソッドを呼び出します。
var buttonGroup = tab.AddGroup("Group1").AddButtonGroup();
buttonGroup.AddSmallButton<MyCommand1>("Command1","images/command1-small.png");
buttonGroup.AddSmallButton<MyCommand2>("Command2","images/command1-small.png");
スタックパネル
スタックパネル(RibbonStackPanel) はグループ内にチェックボックスや小さいイメージのボタンを縦に並べるコンテナです。
スタックパネルの追加
スタックパネルを追加するにはAddStackPanelメソッドを呼び出します。
var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPanel.AddSmallButton<MyCommand1>("Command1","resource/MyIcon1.png");
stackPanel.AddSmallButton<MyCommand2>("Command2","resource/MyIcon2.png");
メニュ��ー
メニュー(RibbonMenu)は複数のボタンをプルダウンメニュー形式で表示するコンテナです。
メニューの追加
メニューを追加するにはAddMenuメソッドを呼び出します。
var menu = tab.AddGroup("サンプルグループ").AddMenu("サンプルメニュー");
menu.AddSmallButton<MyCommand1>("メニュー1");
menu.AddSmallButton<MyCommand2>("メニュー2");
スプリットボタン
スプリットボタン(RibbbonSplitButton)は、それ自身を押下してコマンドを実行できるボタンの機能を持ち、さらにプルダウンメニュー形式で別のボタンも表示するコンテナです。

スプリットボタンの追加
スプリットボタンを追加するにはAddSplitButtonメソッドを呼び出します。
var splitButton = tab.AddGroup("サンプルグループ").AddSplitButton<HelloCommand>("スプリットボタン例");
var menu = splitButton.AddMenu();
menu.AddSmallButton<MyCommand1>("メニュー1");
menu.AddSmallButton<MyCommand2>("メニュー2");