Implementing ribbon elements
Overview
ExtensionPoints allows you to dynamically generate ribbons in code. You can create ribbon extension points in code by accessing the Ribbon of the ExtensionPoints property in the OnActivate method of the extension. You can add tabs, groups, and buttons to the ribbon and assign commands to the buttons to implement processing logic. You can implement command execution processing by associating commands with a derived class of CommandHandlerBase.
public class SampleExtensionEntryPoint : ExtensionBase
{
protected override void OnActivate()
{
//Ribbon
var tab = ExtensionPoints.Ribbon.AddTab("SampleExPoint");
var group = tab.AddGroup("Test1");
group.AddLargeButton<HelloCommand>("Hello world");
}
}
The above code can be written succinctly using method chaining as follows:
ExtensionPoints.Ribbon.AddTab("SampleExPoint").AddGroup("Test1").AddLargeButton<HelloCommand>("Hello world");<br/>
For details on the relationship between the ribbon's user interface elements such as tabs and groups, see Ribbon Manifest.
Implementing ribbon elements
Tabs
The ribbon (RibbonTab) is made up of tabs. You can add a new tab and add elements such as buttons, or you can add elements such as buttons to a system-standard tab.

Adding a tab
To add a tab, call the Ribbon.AddTab method on the Ribbon property.
The following is an example of adding a new tab.
//Add a tab named "Custom Tab"
var customTabId = "MySampleExtension.CustomTab";
var tab = ExtensionPoints.Ribbon.AddTab("Custom Tab", customTabId);
AddTab allows you to set a unique Id to retrieve the tab object later. However, in many cases, we recommend assigning it to a variable like this: var tab = ExtensionPoints.Ribbon.AddTab(...). However, if you want to add groups or buttons to the same tab in multiple extensions, specify an Id.
Use RibbonTab.SetOrderBefore or RibbonTab.SetOrderAfter to determine the position where the tab is inserted.
//Add a tab after the home tab
var tab = ExtensionPoints.Ribbon.AddTab("Custom tab").SetOrderAfter(RibbonTabs.Home);
Getting tabs
To get a tab, call the Ribbon.GetTab method on the Ribbon property.
The following is an example of getting an existing tab.
//Get the tab added by the extension by its Id
var tab = ExtensionPoints.Ribbon.GetTab("MySampleExtension.CustomTab");
To get a system tab such as Home and add groups, buttons, etc., use the RibbonTabs enumeration and call it as follows.
//Get the home tab
var homeTab = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home);
Tab display control
You can also hide tabs. You can hide system tabs as well as added tabs.
//Hide the home tab
var homeTab = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home);
homeTab.Visible = false;
Group
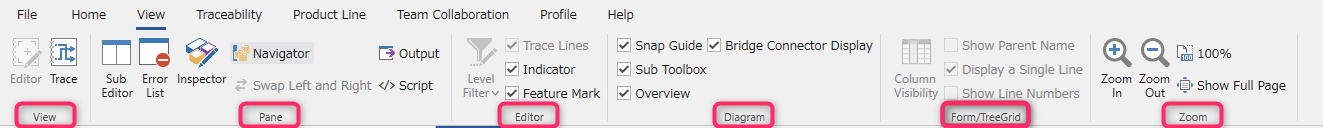
A group (RibbonGroup) is a user interface element that groups controls such as buttons on a ribbon tab. A group is always required to create a control.

Adding a group
To add a new group to a tab, call the RibbonTab.AddGrooup method on the RibbonTab property.
The following is an example of adding a new group.
//Add a group named "Sample Group" to the "Home" tab.
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("Sample Group");
group.AddLargeButton<HelloCommand>("Hello world");
Similar to tabs, groups can also be added by specifying their Id.
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("Sample Group", "MySampleExtension.SampleGroup");
group.AddLargeButton<HelloCommand>("Hello world");
Use RibbonGroup.SetOrderBefore or RibbonGroup.SetOrderAfter to insert the group. The RibbonGroups enumeration defines the groups that can be inserted.
//Set it after the "Model" group on the "Home" tab.
group.SetOrderAfter(RibbonGroups.Home_Model);
Getting groups
To get the existing groups for a tab, call the RibbonTab.GetGroup method on the RibbonTab property.
The following is an example of getting an existing group.
var modelGroup = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup(RibbonGroups.Home_Model);
Group visibility control
You can also hide groups. You can hide system groups as well as added groups.
//Hide the "Model" group on the "Home" tab
var modelGroup = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup(RibbonGroups.Home_Model);
modelGroup.Visible = false;
Button
Button (RibbonButton) is an object that can be executed on the ribbon. It can be added as a child element of groups, stack panels, menus, etc.

Adding a button
To add a button, call the AddLargeButton method or the AddSmallButton method.
//Add a large button named "Button 1" to the "MyCoustomGroup" group
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("MyCoustomGroup");
group.AddLargeButton<MyCommand1>("Button 1");
//Add a small button named "Button 2" to the "MyCoustomGroup" group
var stackPanel = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup("MyCoustomGroup").AddStackPanel();
stackPanel.AddSmallButton<HelloCommand>("Button 2");
When adding a button, you can specify an icon for the button by providing an additional argument.
//Specify an icon for the large button
group.AddLargeButton<MyCommand1>("Button 1", "resource/MyIcon.png");
//Specify an icon for the small button
stackPanel.AddSmallButton<HelloCommand>("Button 2", "resource/MySmallIcon.png");
You can also specify an icon for the button.
Specify an icon for a large button
group.AddLargeButton<MyCommand1>("Button 1", "resource/MyIcon.png");
Specify an icon for a small button
stackPanel.AddSmallButton<HelloCommand>("Hello world", "resource/MySmallIcon.png");
Assign a command
The command handler will be executed by passing the class of the command handler to the button parameter.
The following is an example of assigning the MyCommand command to a button.
stackPanel.AddSmallButton<MyCommand>("Hello world");
When the Hello world button added above is pressed, the OnExecute method of the MyCommand class will be executed.
For information on implementing command handlers, please see here.
CheckBox
Check boxes (RibbonCheckBox) are controls that have a check state. To add a check box, add a stack panel or button group to a group and make it a child element.
Adding a check box
To add a check box, call the AddCheckBox method.
At this time, specify the property name to obtain the check box's check state in the handler.
var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPanel.AddCheckBox<SomeCommand>("CheckBox1", "MyProperty1");
You can also specify the initial value of the check state.
stackPanel.AddCheckBox<SomeCommand>("CheckBox1","MyProperty1",true);
Getting the checked state
To get the checked state, call the Context.GetProperty method in the handler.
public class MyCommand : CommandHandlerBase
{
protected override void OnExecute(ICommandContext c, ICommandParams p)
{
//To get the checked state, get the property using the `GetProperty` method.
var isChecked = Context.GetProperty<bool>("MyProperty1");
UI.ShowMessageBox($"Checked {isChecked}", ExtensionName);
}
}
Updating the checked state
To update the checked state, call the Context.SetProperty method in the handler.
//To change the check state, change the property using the `SetProperty` method.
Context.SetProperty("MyProperty1", true);
Separator
Separator (RibbonSeparator) can be used to separate small image buttons in menus, groups, etc. It can be used in groups, button groups, and menus.

Adding a separator
To add a separator, call the AddSeparator method.
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("Sample Group");
var menu = group.AddMenu("Sample Menu");
menu.AddSmallButton<HelloCommand>("Menu 1");
menu.AddSeparator(); //Add a separator between menu items
menu.AddSmallButton<HelloCommand>("Menu 2");
Button Group
Button Group (RibbonButtonGroup) A container that displays multiple small image buttons side by side like a toolbar.
Adding a Button Group
To add a button group, call the AddButtonGroup method.
var buttonGroup = tab.AddGroup("Group1").AddButtonGroup();
buttonGroup.AddSmallButton<MyCommand1>("Command1", "images/command1-small.png");
buttonGroup.AddSmallButton<MyCommand2>("Command2", "images/command1-small.png");
Stack Panel
Stack Panel (RibbonStackPanel) is a container that arranges checkboxes and small image buttons vertically in a group.
Adding a Stack Panel
To add a stack panel, call the AddStackPanel method.
var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPanel.AddSmallButton<MyCommand1>("Command1", "resource/MyIcon1.png");
stackPanel.AddSmallButton<MyCommand2>("Command2", "resource/MyIcon2.png");
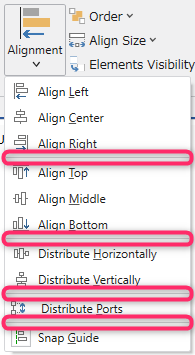
Menu
Menu (RibbonMenu) is a container that displays multiple buttons in a pull-down menu.
Adding a Menu
To add a menu, call the AddMenu method.
var menu = tab.AddGroup("Sample Group").AddMenu("Sample Menu");
menu.AddSmallButton<MyCommand1>("Menu 1");
menu.AddSmallButton<MyCommand2>("Menu 2");
Split Button
A split button (RibbbonSplitButton) is a container that functions as a button that can be pressed to execute a command, and also displays other buttons in a pull-down menu.
Adding a split button
To add a split button, call the AddSplitButton method.
var splitButton = tab.AddGroup("Sample Group").AddSplitButton<HelloCommand>("Split Button Example");
var menu = splitButton.AddMenu();
menu.AddSmallButton<MyCommand1>("Menu 1");
menu.AddSmallButton<MyCommand2>("Menu 2");