BasicSamples package
Overview
- This is a sample project that allows you to check the basic functions of Next Design.
- All design data included in this sample is fictitious.
- Samples are intended to be used as a reference for customers to effectively use this product, and we do not make any guarantees, including warranties of marketability and suitability for specific purposes. .
note
- There are two packages depending on your edition:
- BasicSamples package for Enterprise Edition
- BasicSamples Package for Professional Edition
- The difference between the two packages is the presence or absence of data on product line development.
Projects containing product line development data cannot be opened in the Professional Edition.

Package contents
| File Name | Category | Description |
|---|---|---|
| ADAS_Software_Development.iproj | Sample Project | This is a sample with the theme of advanced driving system software development. |
Overview of the advanced driving system software development project
- This is a sample project that shows an example of designing from vehicle system design to software design.
- It can be used for reference of meta model and view definition, confirmation of modeling operation, etc.
Profile
- From the profile navigator, you can check the meta model definition of "In-vehicle system software development".
- Detailed settings for profile elements (metamodels and view definitions) can be checked from the inspector.
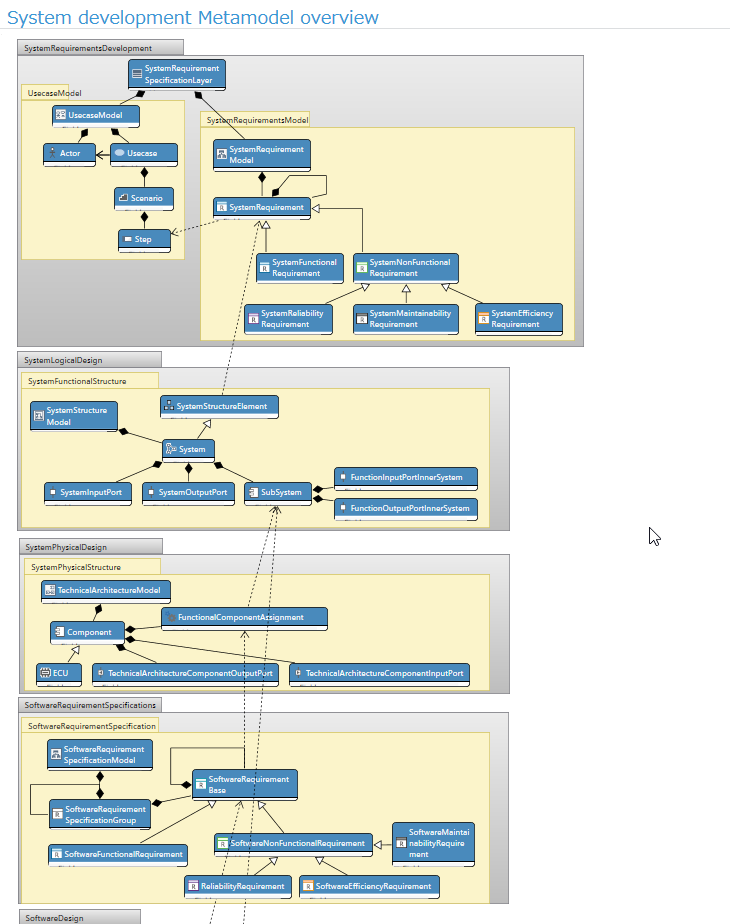
Overall Metamodel Structure

- You can grasp the overall structure of the metamodel in the "In-vehicle system software development general metamodel overview" class diagram.
- You can check a series of system design processes such as system requirements development, system logic design, and system physical design, and the design contents up to software requirements development and software design based on it.
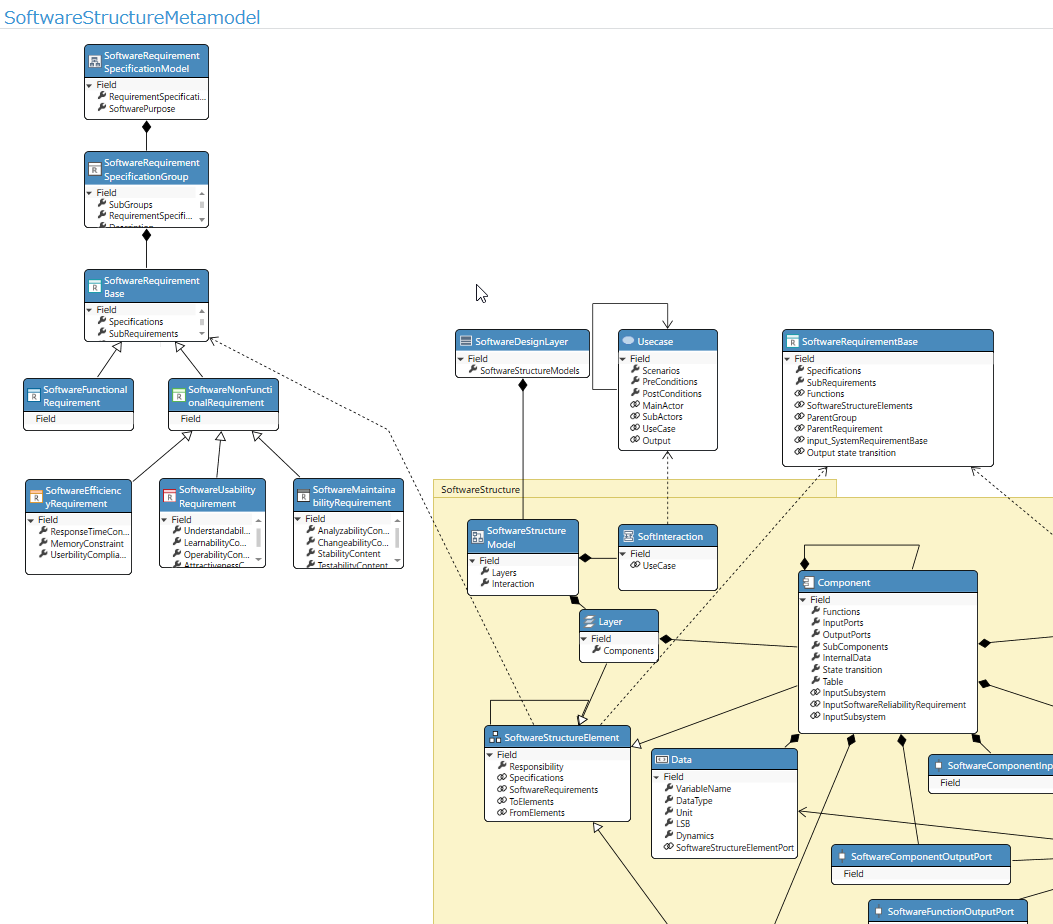
Metamodel structure of each process

- You can also check the elements, attributes, and derivation relationships designed in each process.
- In the above diagram, you can check the relationship between the contents to be defined as the software requirements specification and the software components derived from the requirements.
Model design
- From the model navigator, you can check a modeling example with the theme of "auto cruise control" development.
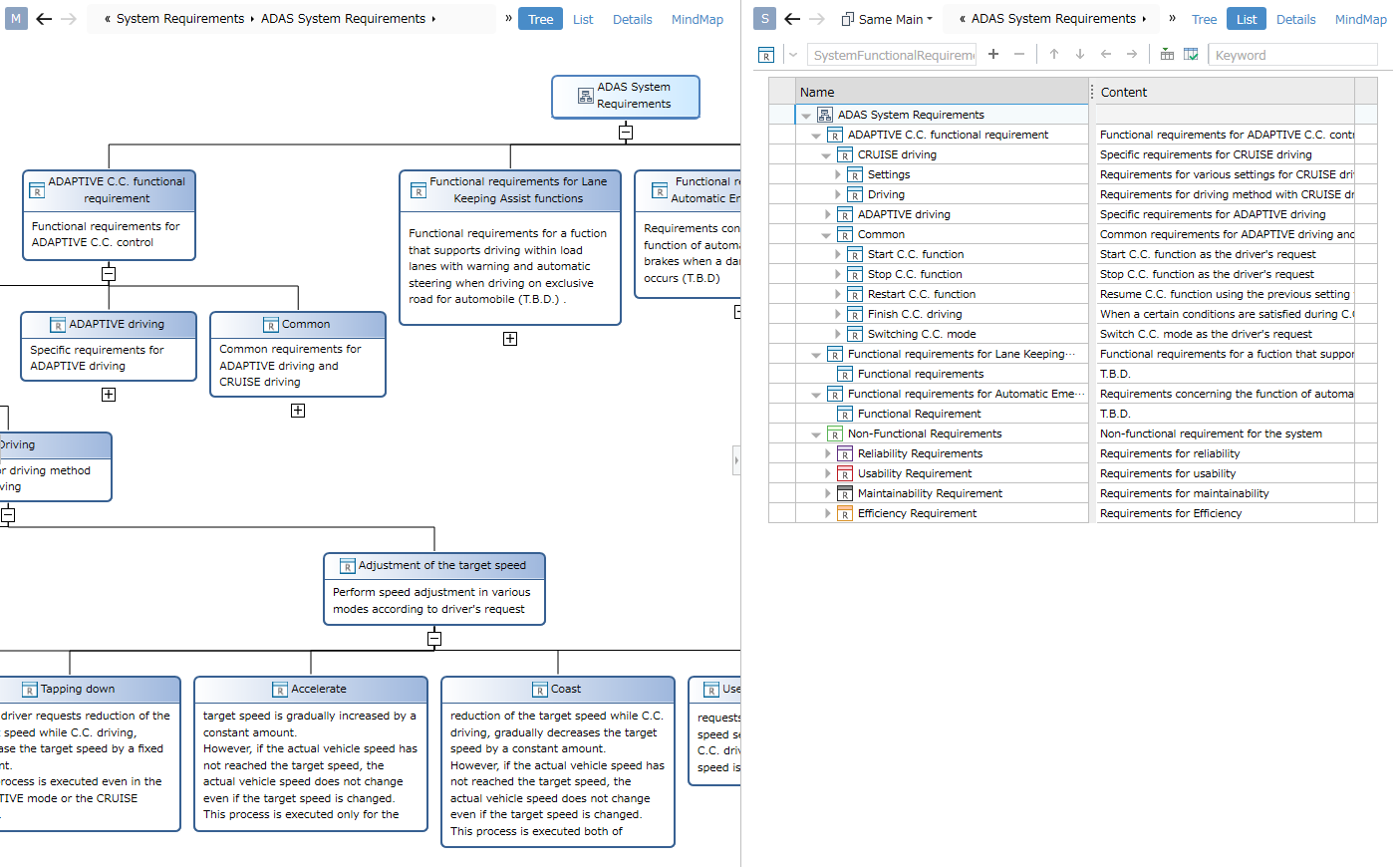
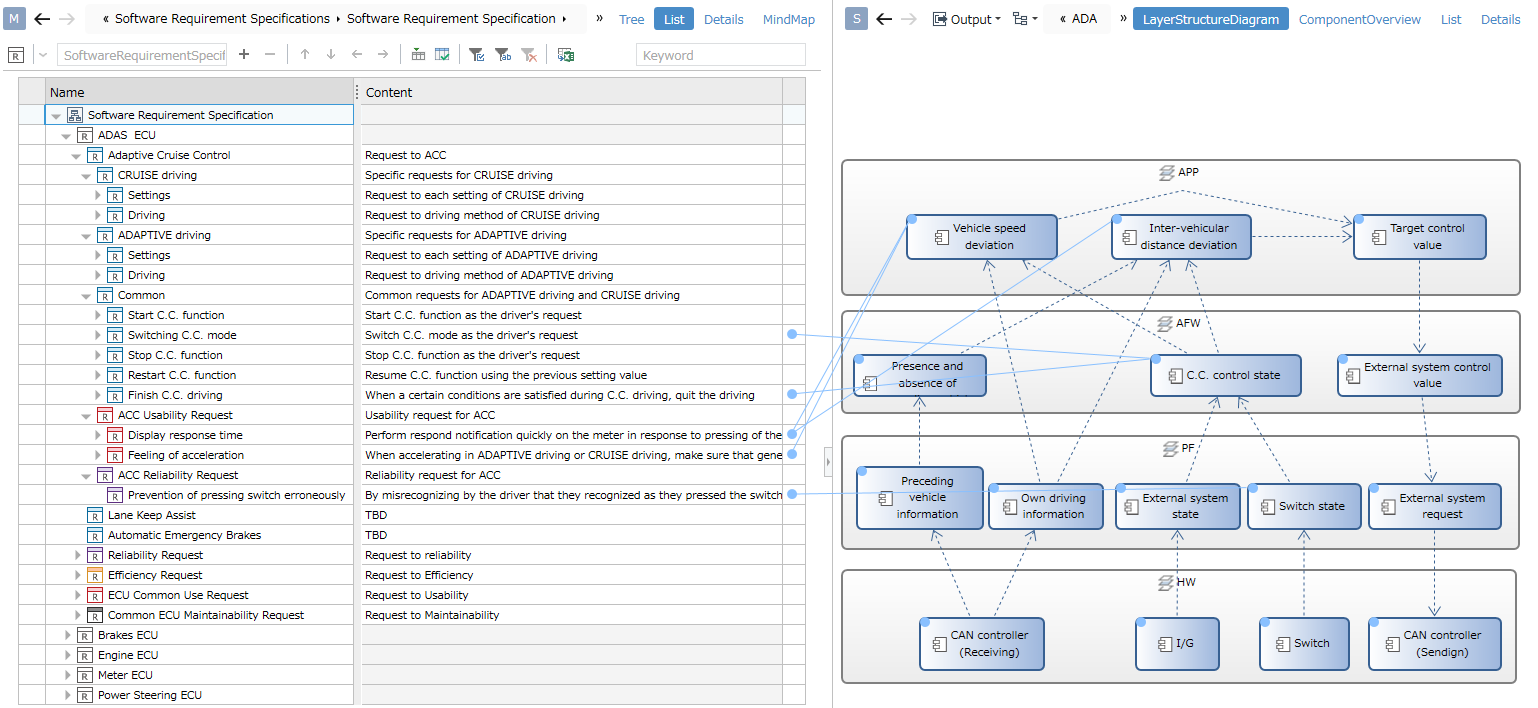
Design Example: System Requirements Design

- System requirements can be designed in a hierarchical structure.
- The figures show the same model in different views.
- On the left is an example of defining a tree diagram view.
- On the right is an example of defining a tree grid form view.
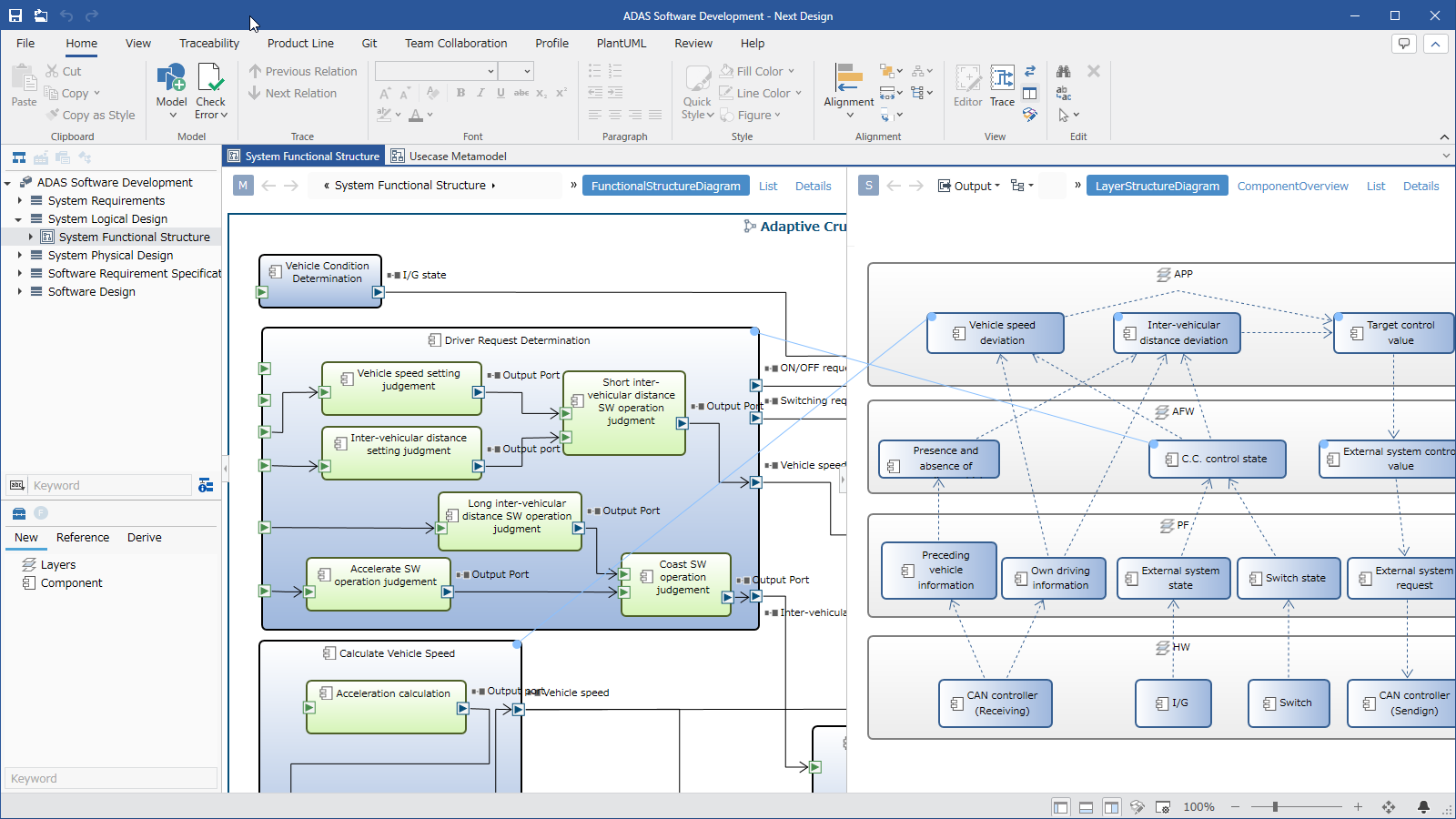
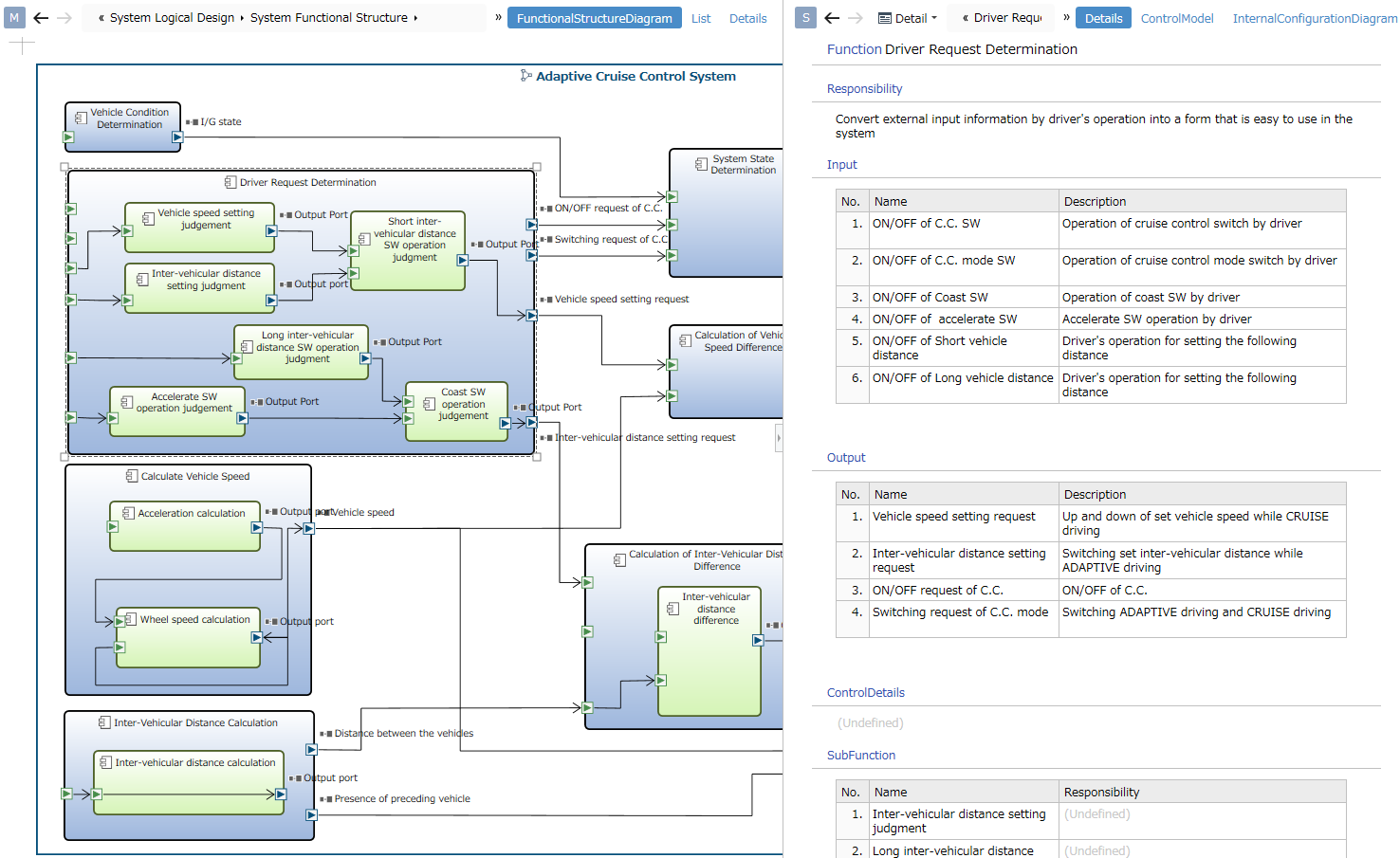
Design Example: System Logical Design

- You can design system and function, its input and output.
- On the left of the figure is an example of defining a view of an ER diagram. The system is defined as a container shape, and the input/output ports are defined as a port shape.
- By selecting an element in the ER diagram, you can see its details in the sub-editor.
- On the right is an example of defining a view of a form.
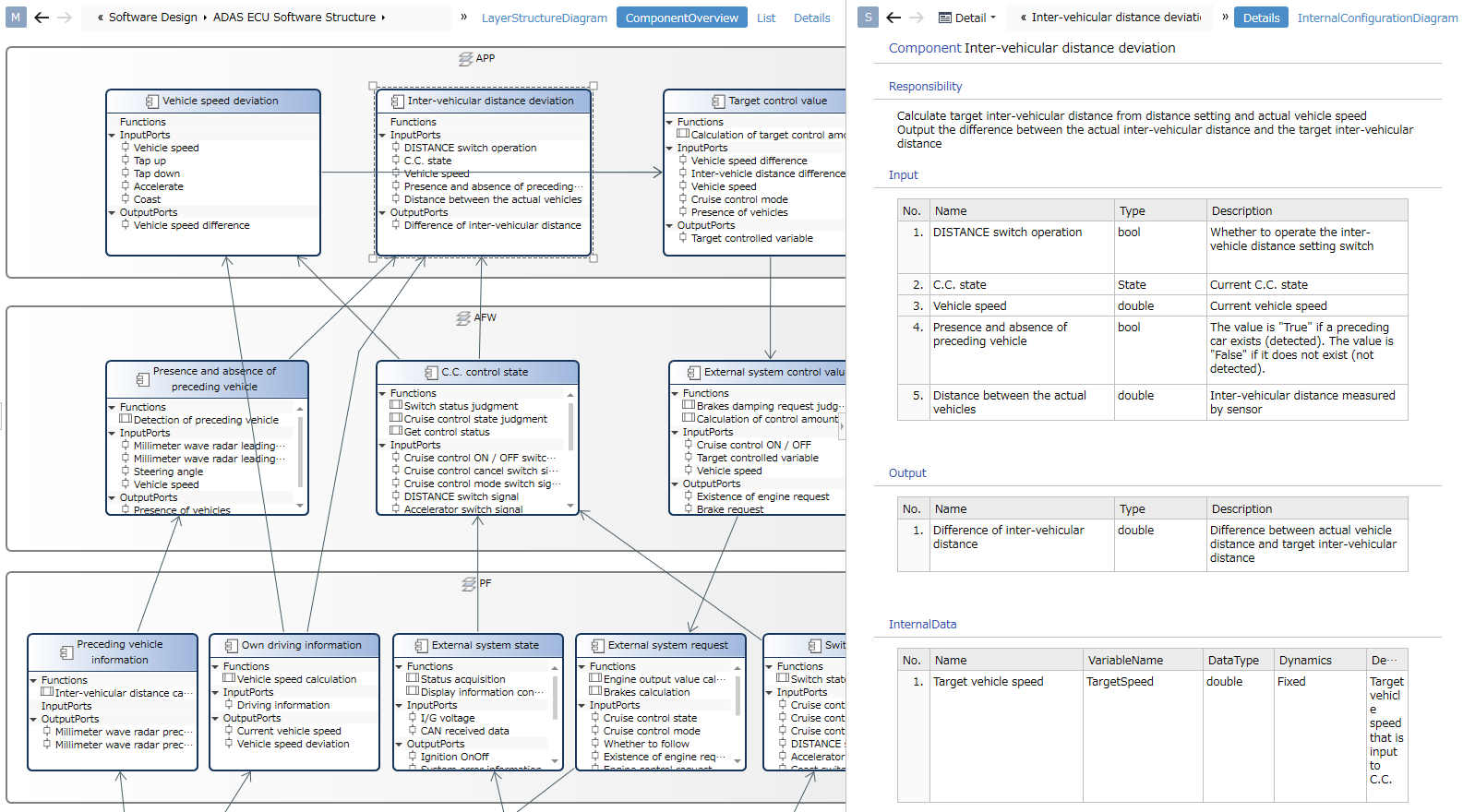
Design Example: Software Design

- You can design the software layer structure and the components within the layers.
- On the left of the figure is an example of defining a view of an ER diagram. Components are defined by compartment shapes, and functions and input/output ports are defined to be displayed in compartments.
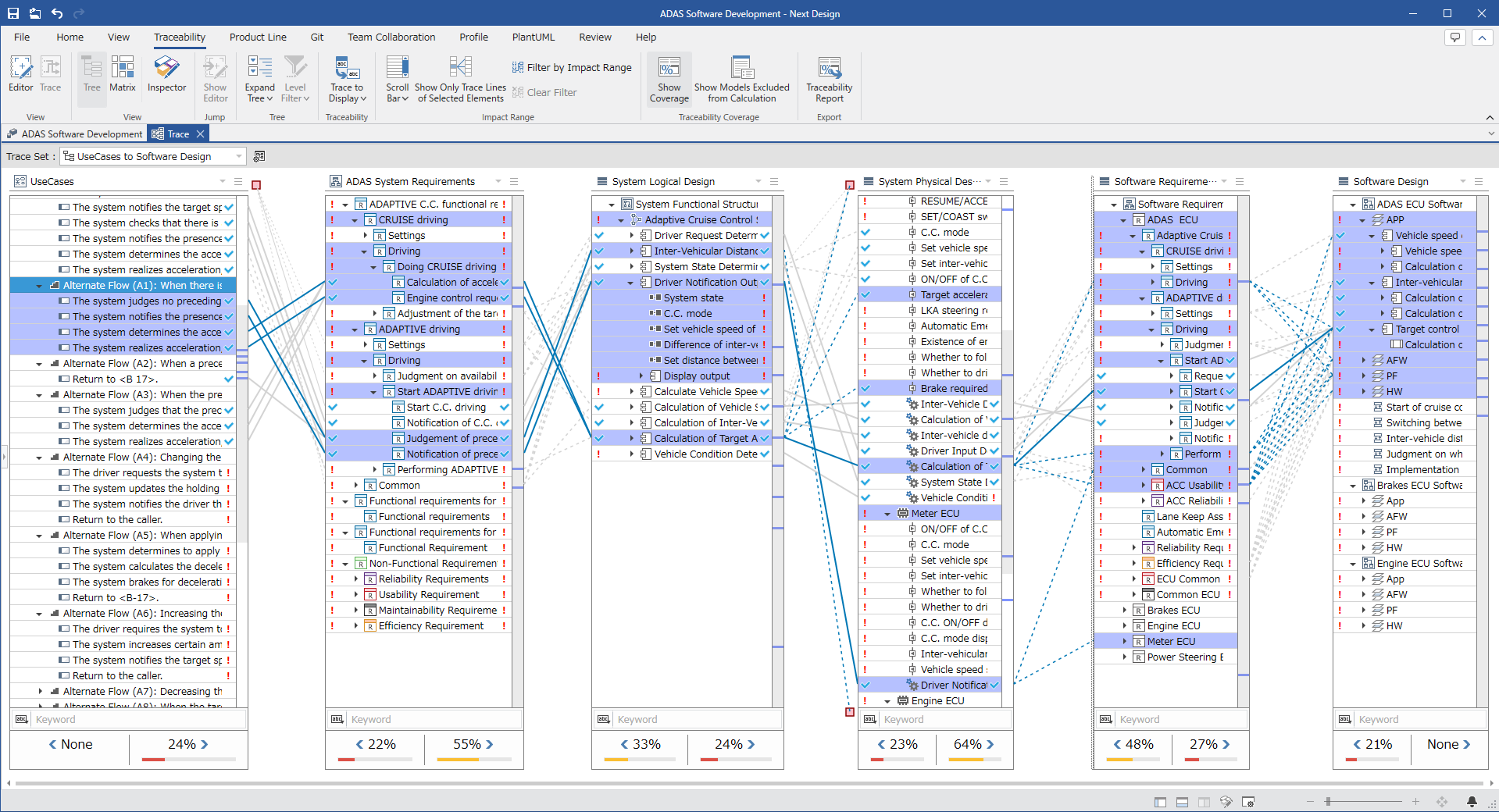
Design example: trace display between editors

- You can set and check traces of upstream and downstream models on the editor.
- The diagram shows traces of software requests and software components.
Trace
tree format

- You can check the trace (derivation related) from upstream to downstream.
- Selecting a node in the tree will highlight the elements related to derivation, so you can check the scope of influence of the design.
- You can check the traceability coverage rate. You can also output a coverage rate report by executing "Print traceability report" on the traceability tab of the ribbon.
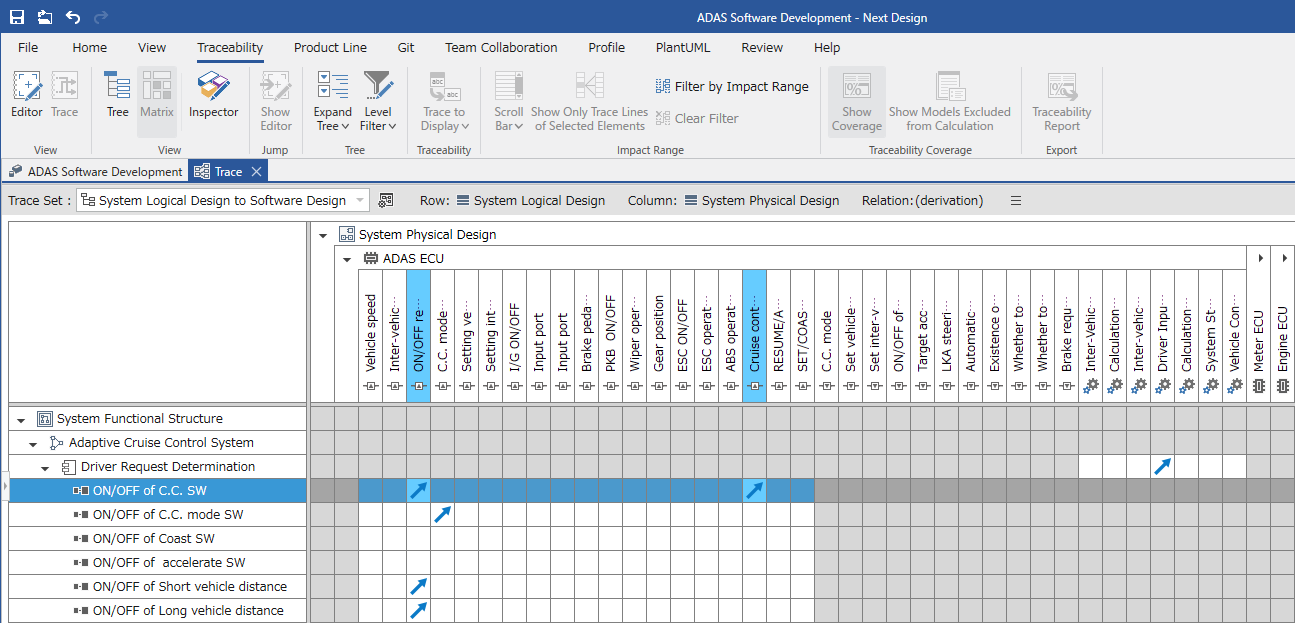
matrix format

- You can see the trace (derivation related) between the two artifacts.
- Selecting a node will highlight elements with derivation relationships.
- Double-click the cell to set the derivation relation.
Product Line Development (Enterprise Edition only)
Next Design is equipped with a product line development function as standard.
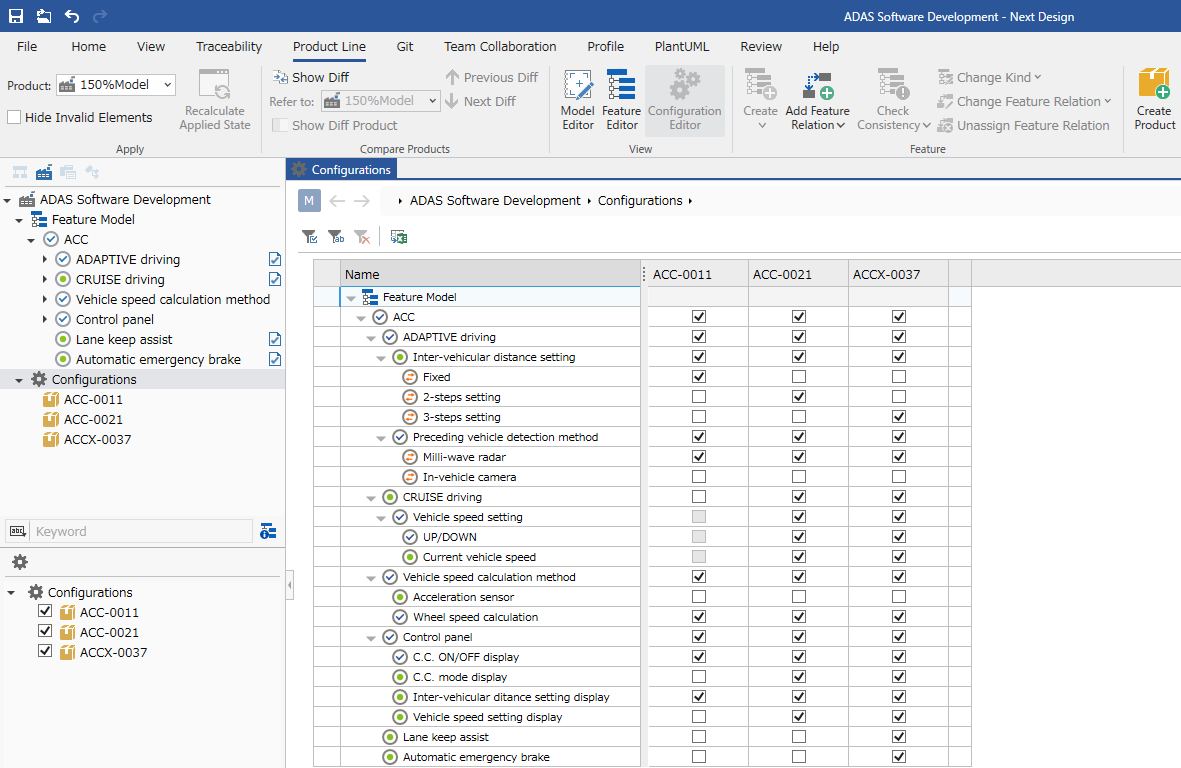
Feature design and configuration

- Capable of feature modeling and product configuration.
- Defined features can be enabled/disabled by the product by associating them with the model.
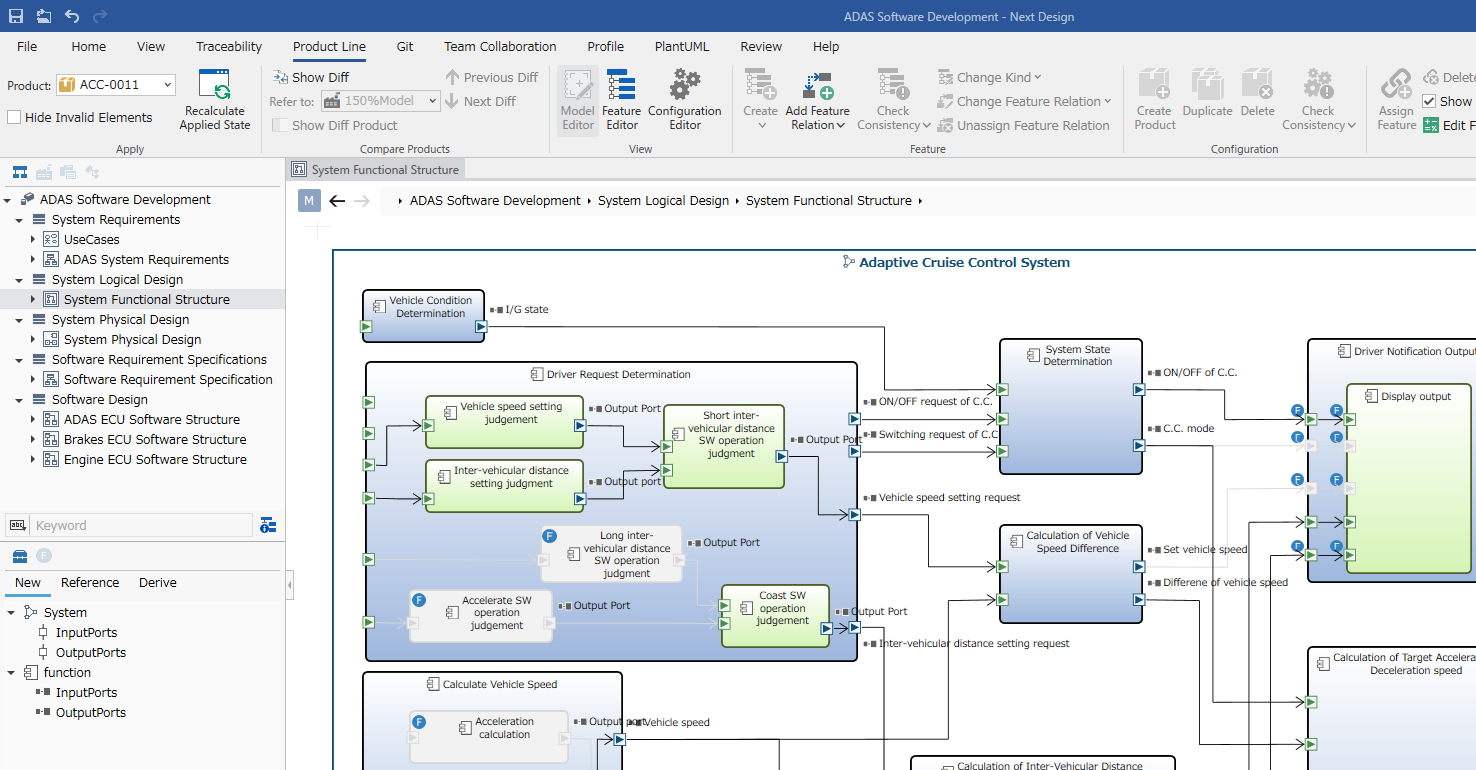
When applying the product

- You can select the product to apply from the "Product" dropdown on the Product Line tab of the ribbon.
- Due to the application of the product, invalid models are displayed toned down.
- This makes it possible to design and express functions such as ON/OFF for each destination within one project.