Add display mode in sub-editor/inspector
This function and the API used in this function have been released in advance. We do not guarantee the quality at this time, so if you use it, please use it at your own risk. Also, please note that these specifications are subject to change without notice.
Overview
In addition to the display modes that come standard with Next Design, you can add your own display modes to the sub-editors and inspectors.
Incorporating additional display modes requires the following implementation:
- Implement interface for additional display modes
- Implementation of display mode addition registration process
- When this function is incorporated, the display mode "details (type)" will not be displayed in the sub-editor/inspector. If you want to add your own display mode while leaving "details (type)", add the implementation of "details (type)" like the sample code in the sample "Parent model sub-editor, inspector display" .
Implementing interface for adding display mode
Implement an interface to change the model displayed in the sub-editor and inspector.
-
Interfaces and methods to implement
interfaces methods IModelEditorSelectionProvider GetCategories method< br/>GetModel method
Implementation of display mode addition registration process
Implement additional display mode processing in the Activate method, which is a public method of the main class that implements IExtention.
-
API used for registration process
Target Callback function registration API Add view mode IEditingCapabilityProviderRegistry.Register method
Sample: Parent model sub-editor, inspector display
As a sample of adding a display mode in the sub-editor/inspector, we will explain how to add a display mode that displays the parent model of the selected model. Below, I will explain from creating a new Visual Studio project to incorporating the function to actually display the parent model.
Overall flow
- Create a new Visual Studio project
- Implementation of parent model display interface
- Implementation of parent model display registration process
Public Sample
-
A set of sample source code created by the following procedure is available on GitHub.
External link: ParentEditorSelectionSample
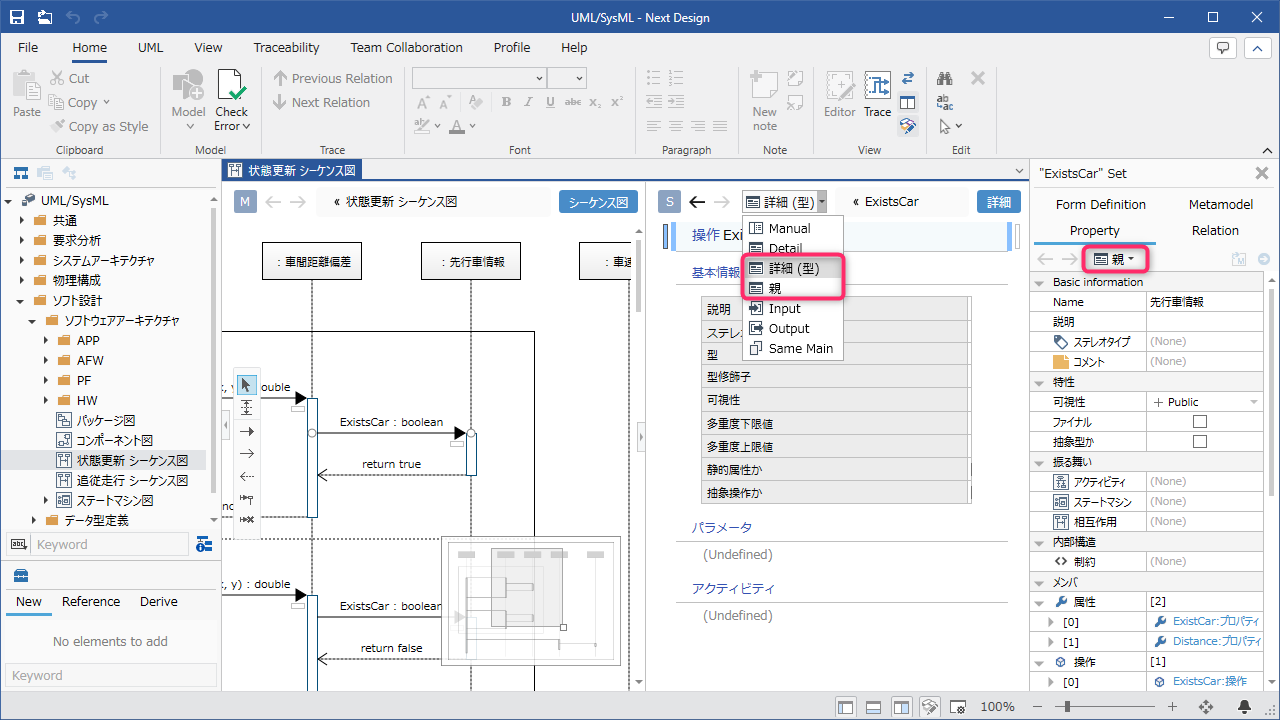
Goal Image

- Open the [UML/SysML] project from the Next Design sample project.
- If you select [Parent] in the display mode of the sub-editor, the parent information of the model selected in the main editor will be displayed in the sub-editor.
- If you select [Parent] in the property inspector, the parent information of the model selected in the main editor will be displayed in the inspector.
- If you select a lifeline or a message in a sequence diagram, you can select both [Detail (type)] and [Parent] display modes.
Create a new Visual Studio project
Create a new Visual Studio project by referring to the following page.
In addition, the following definitions are not required in the manifest when adding display modes in the sub-editor and inspector.
- UI extension point definitions (ribbon tabs, groups, buttons)
- command extension point definition
Implementation example
manifest.json
{
"name": "DensoCreate.NextDesign.Extensions.ParentEditorSelectionSample",
"version": "1.0.0",
"publisher": "DENSO CREATE Inc.",
"license": "According to the Next Design License Agreement. Copyright (C) 2021 DENSO CREATE INC. All rights reserved.",
"main": "ParentEditorSelectionSample.dll", //Specify the build result DLL file name as the entry point.
"lifecycle": "project", //Specify the project lifecycle as the lifecycle.
"baseprofile": "UmlSysml" //Specify the profile name as a condition for the target project.
}
Implementation of the parent model display interface
Add a class that realizes the display of the parent model and implement the following interface.
| Interfaces to implement | Methods that must be implemented |
|---|---|
| IModelEditorSelectionProvider | GetCategories method< br/>GetModel method |
Implementation example
Implement IModelEditorSelectionProvider and add a view mode that shows the parent model of the selected model.
ParentEditorSelectionProvider.cs
using System.Collections.Generic;
//This is a namespace declaration for the API referenced in extension development
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
using NextDesign.Core.EditingCapabilities;
namespace ParentEditorSelectionSample
{
class ParentEditorSelectionProvider : IModelEditorSelectionProvider
{
//define an ID that identifies the display mode of the subeditor, inspector
private const string c_ParentCategoryId = "MyExtension.Parent";
private const string c_TypeDetailCategoryId = "Uml.Interaction.TypeDetail";
///<summary>
///Get a list of display modes for sub-editors and inspectors
///</summary>
public ModelEditorCategoriesResult GetCategories(ModelEditorCategoriesParams param)
{
var model = param.Model;
//guard
if (model == null || model.Metaclass == null)
{
return null;
}
//Returns null as we don't need to add a parent display if the select model doesn't have a parent
//Returning null results in Next Design standard behavior
if (model.Owner == null)
{
return null;
}
//add a mode to show parents to the list of display modes
var categoryList = new List<ModelEditorCategory>();
//If no icon or display position is specified, specify only the ID and display name to identify the display mode
categoryList.Add(new ModelEditorCategory(c_ParentCategoryId, "Parent"));
if (model.Metaclass.Name == "UmlInteractionLifeline" || model.Metaclass.Name == "UmlInteractionMessage")
{
//Add details (types) if model is lifeline, message
//Specify DisplayOrder to display next to details
categoryList.Add(new ModelEditorCategory(c_TypeDetailCategoryId, "Detail (Type)", null, (ModelEditorCategory.c_DisplayOrderDetail + 1), true));
}
return new ModelEditorCategoriesResult(categoryList);
}
///<summary>
///Get the target model to display in the subeditor, inspector
///</summary>
public ModelEditorSelectionResult GetModel(ModelEditorSelectionParams params)
{
var categoryId = param.CategoryId;
if ((categoryId != c_ParentCategoryId) && (categoryId != c_TypeDetailCategoryId))
{
//Returns null because it does not process anything other than the added parent display or detail (type) category ID.
//Returning null will indicate that there is no editor to display
return null;
}
var model = param.Model;
//guard
if (model == null || model.Metaclass == null)
{
return null;
}
if (model.Owner == null)
{
return null;
}
if (categoryId == c_ParentCategoryId)
{
//get the parent model and return it
var parentModel = model.Owner as IModel;
return new ModelEditorSelectionResult(parentModel);
}
else if (categoryId == c_TypeDetailCategoryId)
{
//Get and return the type of lifeline or message
switch (model)
{
case ILifeline lifeline:
return new ModelEditorSelectionResult(lifeline.TypeModel);
case IMessage message:
return new ModelEditorSelectionResult(message.TypeModel);
default:
return null;
}
}
return null;
}
}
}
Implementation of parent model display registration process
Implement the parent model display registration process in the Activate method, which is a public method of the main class that implements IExtention. No unregistration is required in the public method Deactviate of the main class.
Implementation example
Implements display mode registration for the parent model.
ModelSelectionEntryPoint.cs
//Declaration of namespace of API to be referenced in extension development
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
namespace ParentEditorSelectionSample
{
public class ModelSelectionEntryPoint : IExtension
{
///<summary>
///activate the extension
///</summary>
public void Activate(IContext context)
{
//Register the change process of the model to be displayed.
var registry = context.App.Workspace.CurrentProject.EditingCapabilityProviderRegistry;
registry.Register(new ParentEditorSelectionProvider());
}
///<summary>
///deactivate the extension
///</summary>
public void Deactivate(IContext context)
{
//No need to unlock.
}
}
}